תגיות מטא הן כלי מרכזי וחשוב בעולם האינטרנט ובעולם ה-SEO בפרט. בפשטות, אפשר לומר שתגיות מטא הן תגיות המספקות מידע אודות מידע. הן חלק בלתי נפרד מן התחביר של העמוד (שפת ה-html שבה הוא כתוב), אולם המידע שבהן הוא מידע לשימוש של הדפדפן או מנוע החיפוש, ולא לשימושו של הגולש.
זה אומר שבניגוד לאלמנטים אחרים שמרכיבים את הדף, הגולש לא אמור לפגוש את המידע המצוי בתגיות המטא במהלך המסע שלו באתר, אלא את הפרשנות של הדפדפן כשהוא קורא ומפרש את תגיות המטא האלו.
לרוב, תגיות מטא יהוו חלק מן ה-Header של עמוד האינטרנט. זהו החלק הראשון שטוען הדפדפן ומכיל, למעשה, הגדרות חשובות, להמשך תהליך הטעינה וההצגה של הדף.
איך מגדירים תגיות מטא?
לתגיות מטא יש תחביר מיוחד, וניגע בו בהמשך, כאשר נציג את סוגי תגיות המטא השונים. עם זאת, ברוב המוחלט של המקרים, לא תזדקקו לעורך html מיוחד כדי ליצור ולערוך תגיות מטא. לשם כך ישנם תוספים שונים (תלוי באיזו תגית מטא מדובר, ומה סוג השירות שהיא מספקת), ובחלק מן המקרים, למשל באתרים המבוססים וויקס – יש לכם אפשרויות מובנות לערוך חלק מתגיות המטא של העמוד.
בפוסט הבא אני הולך לעבור על תגיות המטא החשובות בעולם ה-SEO, לדבר קצת על המטרה והחשיבות של כל אחת מהן, לנסות ולהדגים באמצעות קוד לדוגמה איך הן נראות הלכה למעשה בקוד html, ולתת כמה דגשים עיקריים ספציפיים שחשוב להכיר בכל אחת מן התגיות האלו. אז בואו נצלול פנימה.
תגית Meta Title
מטרתה של תגית מטא טייטל היא להודיע למנועי החיפוש מהי הכותרת הקליקבילית שהיה מעוניין בעל האתר שתוצג לגולשים, על מנת שאלו יוכלו להגיע לעמוד הספציפי בו היא מוגדרת. לדוגמא:

לתגית הכותרת ישנה חשיבות עצומה בקידום אתרים. היא זו שבסופו של יום תשכנע את הגולש אם להקליק על הקישור לעמוד או לא, היא זו שבאמצעותה ניתן לרמוז גם לגולש וגם למנוע החיפוש איזה תוכן ניתן יהיה למצוא בעמוד אליו היא מקשרת, והיא זו שיכולה לשדר גם את המסר והאוירה שמייצג האתר.
התחביר של תגית המטא טייטל לא נראה כמו תחביר של תגיות מטא אחרות, אבל הוא לכל דבר ועניין מייצג תגית מטא חשובה:
<title>This is the Title of the Page</title>
ניתן לראות כי שתי התגיות התוחמות את תוכן הכותרת מציינות, למעשה, שמדובר בתגית כותרת מטא, בלי לציין זאת במפורש (בניגוד ליתר תגיות המטא שנכיר, שם התחביר יהיה מעט שונה ויציין שמדובר בתגית מטא).
על מה חשוב להקפיד כאשר כותבים תגית מטא טייטל?
- חשוב לכתוב טייטל ייחודי לכל עמוד באתר, ולא לשכפל טייטלים לעמודים דומים.
- חשוב שתגית כותרת המטא תתאר מה צפוי למצוא הגולש והזחלן של מנוע החיפוש בעמוד.
- כדאי לכתוב טייטל באורך של 35 עד 55 תווים.
- חשוב לכלול את מילות המפתח החשובות אולם לא להציף את תגית המטא במילות מפתח בצורה מוגזמת.
- ככל האפשר, שלבו את מילת המפתח העיקרית מוקדם ככל האפשר בניסוח תגית המטא.
- יש לוודא כי תגית המטא כפי שנוסחה מתאימה לכוונת החיפוש של המשתמש
- יש לשקול בחיוב הכללת שם המותג על מנת לחזק אותו, לכל הפחות בעמודים הראשיים
תגית Meta Description
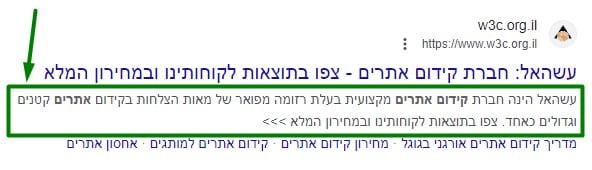
תגית Meta Description או תגית התיאור, היא למעשה תגית המגדירה את הטקסט שיוצג לגולש בדפי תוצאות החיפוש, מתחת לתגית הכותרת וכתובת העמוד. התפקיד של תגית התיאור הוא להרחיב את המידע המסופק לגולש באמצעות תגית הכותרת, ולשכנע אותו שבאמצעות הקלקה על הקישור, הוא ימצא מענה לשאלה שהעסיקה אותו. לדוגמא:

איך מגדירים את תגית התיאור? תוספים שונים או ממשקים של מערכת ניהול התוכן, יעזרו לכם בקלות להגדיר תגית תיאור לכל עמוד באתר שתבקשו. התוצאה של הפעולה הזאת בפועל, תראה בקוד ה html כך:
<meta name="description" content="This is a meta description. It is one of the most important Meta Tags.">
על מה חשוב להקפיד כאשר כותבים תגית תיאור לעמוד?
- חשוב לכתוב תגית ייחודית לכל עמוד ולא לשכפל תגיות תיאור בין עמודים שונים.
- חשוב שתגית התיאור תסכם את התוכן העיקרי הקיים בעמוד.
- יש להתאים את תגית התיאור לכוונת החיפוש של המשתמש.ֿ
- כדאי לכול את מילות המפתח העיקריות כחלק מתגית התיאור, אולם לא בהגזמה.
- כדאי שתגית התיאור תכיל טקסט באורך של עד 158 תווים.
- מקמו את המידע החשוב ביותר בין 120 התווים הראשונים.
- כדאי לשלב קריאה לפעולה, מספרים ומילות פניה כדי לעודד את הגולשים לקרוא את התיואור.
תגית Meta Robots
תגית meta robots נועדה לספק מידע לבוטים, או לזחלנים של מנועי חיפוש, המגיעים כדי לסרוק ולאנדקס את עמוד האינטרנט הרלוונטי. באופן כללי, שתי ההנחיות העיקריות שניתן לספק באמצעות התגית הזאת למנועי החיפוש הן: index / noindex ו-follow / nofollow.
משמעות ההנחיה index היא שמומלץ למנועי החיפוש לאנדקס את העמוד הזה וכמובן במקרה של noindex ההמלצה היא הפוכה.
משמעות ההנחיה follow היא המלצה לעשות שימוש בקישורים היוצאים מן העמודים כדי להכיר ואולי לאנדקס עמודים נוספים, בעוד שההנחיה nofollow משמעותה שהאתר לא לוקח אחריות ולא ממליץ על קישורים אל אתרים חיצוניים שהוטמעו באתר וסומנו בתגית הזאת.
מעבר לשתי ההנחיות האלו, ישנן הנחיות נוספות, משניות יותר, שניתן להעביר באמצעות תגית המטא רובוטס. דוגמה לכמה מהן: noarchive, nosnippet, noimageindex, and notranslate.
הנה דוגמה להגדרה כזו:
<meta name=”robots” content="noindex, follow">
באילו מקרים נרצה לחסום את מנועי החיפוש מאיתור וסריקה של עמודים מסויימים? ובכן יש לא מעט מקרים כאלו:
- כאשר מדובר בעמודים עם תוכן רזה
- כאשר מדובר בעמודים שהוקמו כחלק מניסוי וטעיה
- כאשר מדובר בעמודים עם פרטים אישיים של גולשים
- כאשר מדובר בעמודים המיועדים להיות דפי נחיתה בקמפיין ממומן
- כאשר מדובר בעמודים המכילים תוכן זהה או דומה לעמודים אחרים
מה חשוב לדעת כאשר מגדירים תגית רובוטס?
- אין צורך בשימוש בתגית הזאת אם אתם מעוניינים שמנועי החיפוש יאנדקסו ויעקבו אחר קישורים המוטמעים בעמוד – זוהי ברירת המחדל, כאמור.
- עשו שימוש בתגית הרובוטס רק כאשר אתם מעוניינים בצורה מסויימת להגביל את הפעולה של מנוע החיפוש באתר שלכם.
תגית Meta Refresh
תגית Meta Refresh נועדה לסמן לדפדפן שיש לרענן את העמוד לאחר פרק זמן נתון, כדי לטעון את התוכן העדכני ביותר אליו. בדרך כלל, יש לכך הצדקה כאשר העמוד מספק מידע אודות תוצאות ספורט בזמן אמת, ואז, באמצעות רענון העמוד, מושגת חווית משתמש טובה יותר מהצד של הגולש.
אלא שלשימוש בתגית הזאת יש גם גרסה נוספת, לפי לאחר פרק זמן נתון, במקום לרענן את הדף, הדפדפן מעביר את הגולש לכתובת עמוד אחרת, לכאורה, לשם אותה מטרה ממש של הצגת תוכן עדכני יותר. מה שקרה בפועל לאורך השנים, זה שספאמרים עשו שימוש בתגית הזאת, כדי להפנות גולשים לאתרים ספאמיים לאחר שכביכול נחתו בעמודים רלוונטיים ותקניים מבחינת מנועי החיפוש. לכן, השימוש כיום בתגית הזו הוא יחסית שולי, בטח ובטח לצורך הפניה של הגולש לעמוד אחר, שיכולה להיות מושגת באמצעות הפניית 301 פשוטה.
דוגמה לתחביר של תגית המטא ריפרש:
<meta http-equiv="refresh" content="20;url=https://www.website.com/page/">
מה כדאי לדעת על שימוש בתגית הזאת?
- אם אתם מעוניינים להציג את התוכן העדכני ביותר לגולש ברזולוציות זמן קצרות – נכון יהיה להשתמש בתגית Meta Refresh.
- אם אתם מעוניינים להפנות את הגולש לעמוד אחר – כדאי הרבה יותר מבחינת SEO לעשות שימוש בהפניית 301.
תגית Meta Charset
לא ארחיב יותר מידי על התגית הזאת. רק אציין שהיא מאפשרת לבעל האתר להסביר לדפדפן באיזה קידוד עליו להציג את התווים על גבי המסך. יש לא מעט ייצוגים שונים של קידוד תוכן, כאשר השניים העיקריים שבהם הם UTF-8 ו – ISO-8859-1.
למה העניין הזה קשור בכלל לעולם ה-SEO? למה צריך בעל האתר להיות מוטרד מהאופן שבו הדפדפן יציג את התוכן למשתמש?
טוב, זה די ברור: תוכן שמוצג בצורה לא טובה למשתמש, לא תומך בשפה שלו, ולא מקודד כראוי, עלול להגביר את שיעור הנטישה מן האתר, להקטין את משך השהיה, ולהקטין גם את מספר העמודים הנצפים בביקור. אלו מדדים שלאורך זמן משפיעים גם על היכולת לבצע קידום איכותי לאתר במנועי החיפוש.
איך מגדירים את תגית Meta Charset?
<meta charset="UTF-8">
תגית Meta Viewport
תגית Meta Viewport מספרת, למעשה, לדפדפן שלכם, שמדובר באתר מותאם למכשירים ניידים, ושלכן עליו לפעול בהתאם בעת הצגת עמודי האתר לגולשים המגיעים אליו באמצעות מכשירים ניידים חכמים. בלי הגדרת התגית הזאת, האתר יוצג במכשיר נייד בדיוק כפי שהוא מוצג על גבי מסך רחב, מה שכידוע יפגע קשות בחווית השימוש באתר.
איך זה עובד?
כך נראית ההגדרה:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
בהגדרה שצורפה כאן למעלה ניתן לראות שבכל מכשיר תותאם התצוגה לרוחב הנתון של המכשיר בו עושה הגולש שימוש. כמו כן, רמת הזום תהיה 100% בגלל הגדרת ה – initial-scale וכך גם מומלץ שהיא תהיה בכל העמודים הרלוונטיים באתר.
למה תגית Meta Viewport היא כל כך חשובה לקידום אתרים?
משום שמאז 2015, אתרי אינטרנט חדשים מודרניים מחוייבים להיות מותאמים למובייל כדי לייצר נוכחות דיגיטלית במנועי החיפוש. הצגת האתר לגולש במכשיר נייד, כאילו גלש ממחשב שולחני, לא רק שפוגעת בזמני השהיה של גולשים בעמוד וביכולת שלהם לקבל שירות, לצרוך את השירותים המוצעים באתר, ועוד, היא גם תביא לירידה בדירוגים של האתר בדפי תוצאות החיפוש.
תגית Meta Rating
באמצעות תגית Meta Rating תוכלו לציין בפני מנועי החיפוש כי התוכן שנמצא בעמוד אינו מיועד לילדים, ולגרום למנועי החיפוש להסיר אותו מן האינדקס ככל שמופעלת על ידי הגולש פונקציית הגלישה הבטוחה.
איך נראית ההגדרה הזאת בפועל?
ככה:
<meta name="rating" content="adult" />
כאשר במקום המשתנה adult תוכלו להשתמש בערכים הבאים: general, mature, restricted, 14 years, safe for kids.
אמנם מנועי החיפוש עצמם כבר יודעים לעשות את ההבחנה ולהבדיל בין תוכן המיועד לשימוש חופשי ותוכן המיועד לשכבות גיל מסוימותֿ אבל כאן מדובר בעוד שכבת הגנה.
למה הגדרת התגית הזאת חשובה ל – SEO?
האמת – לא כל כך בטוח שהיא חשובה. אולי רק למנוע בעקיפין דיווח על האתר כבלתי הולם, ואולי אף להראות שיש מי שלוקח אחריות על התכנים באתר, ומייעד אותם באופן הצהרתי רק לאוכלוסיות הרלוונטיות.
לסיכום
בעולם האינטרנטי, תגיות מטא הן תגיות אשר מוסיפות מידע מעבר לתוכן הרגיל, ובעצם מהוות הנחיות למנועי החיפוש ולדפדפנים כיצד לקרוא, לפרש ולהציג את המידע לגולשים. תגיות מטא אינן חשופות לעיני הגולשים, אלא אם כן הם פוצחים את העמוד הרלוונטי באמצעות עורך טקסטואלי.
לא פירטתי כאן את כל תגיות המטא הקיימות – אלא רק את אלו שחשובות, בעיני, לעולם ה-SEO.
מקווה שהמדריך הזה עזר לכם. אם אתם רוצים להעמיק את הידע שלכם אפילו יותר, אתם יותר ממוזמנים להתרשם מקורס ה-SEO האינטרנטי שלי שהוא גם המקיף והמעודכן ביותר שקיים, באחריות.
לפרטים נוספים הקליקו כאן.