יש לכם פיקסל פייסבוק מוטמע באתר? במדריך זה, נלמד כיצד להטמיע אותו בצורה נכונה, כך שהוא לא יאט את זמן הטעינה של האתר.
מבוא
פיקסל של פייסבוק מאפשר למדוד, לבצע אופטימיזציה ולבנות קהלים עבור מסעות פרסום.
עם זאת, הדרך בה "מומחים" רבים אומרים להתקין את הפיקסל, גורמת להאטה בזמן הטעינה של האתר.
אם שמתם פיקסל של פייסבוק בחלק העליון (Header) של האתר שלכם… תחשבו שוב!
להלן שתי סיבות משמעותיות לכך שהתקנת פיקסל של פייסבוק, בחלק העליון של האתר, היא הדרך הלא נכונה:
- הפיקסל מאט את האתר! ומהירות הטעינה היא קריטית בעולם המהיר כיום, במיוחד מבחינת SEO.
- הפיקסל עוקב אחר כל כניסה לדף (אתם אולי חושבים, "כן, זה מה שאני רוצה!", אבל תסמכו עלי… אתם לא).
במאמר זה אסביר כיצד תוכלו לשפר את הביצועים של דף האינטרנט שלכם ובמקביל לשפר את איכות השיווק שלכם ואפילו לחסוך כסף, כל זאת תוך שימוש בפיקסל של פייסבוק!
ראשית, מדוע מעקב אחר כל כניסה זה לא דבר חיובי? (אתם בטח עדיין לא מסכימים איתי בנקודה זו).
תרחיש לדוגמא: אתם מפרסמים מודעה בפייסבוק, ומשתמש לוחץ על המודעה שלכם בטעות, הוא מבין במהירות את הטעות שלו וחוזר חזרה (Bounce Back) אחרי שבריר שנייה.
האם אתם באמת רוצים שהמשתמש הזה יהיה בקהל השיווק מחדש (Remarketing) שלכם? האם שווה לשלוח לו עוד מודעה עם מיקוד מחדש (Retargeting)?
כנראה שלא.
מעקב אחר המשתמשים שרק נכנסנו וישר יצאו, יגרמו לכך שאתם תזרקו את הכסף שלכם.
סיבה נוספת לכך שהתקנת הפיקסל של פייסבוק בחלק העליון של הדף, היא גרועה, היא שזה פוגע במהירות הטעינה של האתר.
כמה טעינת פיקסל פייסבוק דרך ה- Header באמת מזיקה למהירות הטעינה
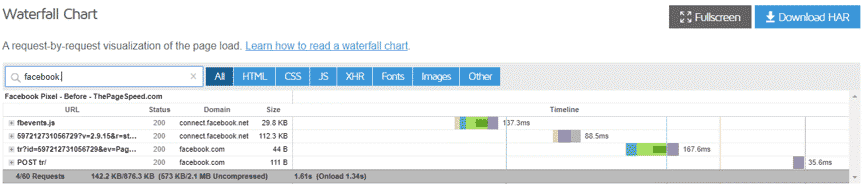
ראשית, ניעזר בצילום מסך מתוך הכלי לבדיקת מהירות מבית GTMETRIX:

ניתן לראות ארבע בקשות, משני דומיינים חיצוניים, ו- 142KB שנוספו לגודל העמוד.
הבקשה הראשונה היא עוד לפני קו "הצגת התוכן הראשון" (First Paint) – הקו הירוק, כלומר המשתמש עדיין רואה דף לבן במהלך הזמן הזה, הוכחה לכך שהפיקסל בכותרת פוגע בחלק חשוב של מהירות הדף.
המטרה שלנו בעת שיפור מהירות האתר, היא לצמצם את מספר הבקשות, למזער את גודל העמוד ולבטל, ככל האפשר, התחברות לדומיינים חיצוניים. זה מאפשר לטעון תחילה את החלקים החשובים ביותר של הדף!
גבירותי ורבותי… הפתרון כבר כאן!
השהיית טעינת פיקסל של פייסבוק!
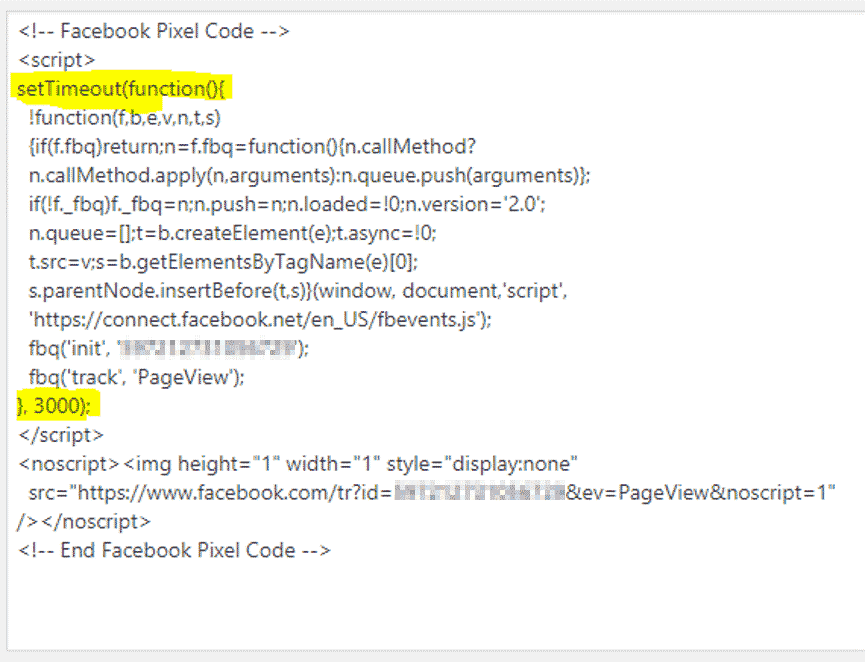
כל מה שצריך לעשות, זה להטמיע את הקוד של הפיקסל בFOOTER, אבל הכי חשוב – להוסיף את השורות הצהובות המסומנות כדי לעטוף את חלק ה"סקריפט" של קוד הפיקסל בדיוק כפי שמוצג כאן:

הנה 2 השורות לצורך העתקה והדבקה:
setTimeout(function(){
}, 3000);
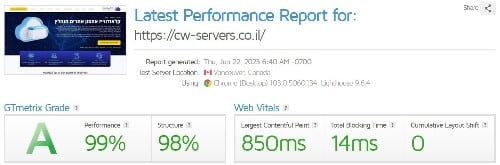
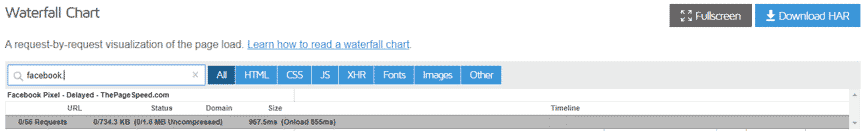
התוצאה
אין בקשות מפייסבוק. הפחתנו 4 בקשות משני דומיינים חיצוניים ו- 142KB והציונים יהיו גם טובים יותר, מכיוון שלא יהיה לנו "מינוף זיכרון מטמון של הדפדפן" (Leverage browser caching), "ציין מאמת מטמון" (Specify a cache validator) או "הוסף כותרות לפקיעה" (Add Expires headers) שניתן לראות במבחני GTmetrix.

אז איך בכל זאת נדע שהפיקסל עובד באופן תקין?
נפתח את הדף בכרום ונלחץ על F12 (כלים למפתחים), נסנן "facebook" ונרענן את הדף. נחכה שלוש שניות ואז נראה את ארבעת הבקשות הללו, מאחר שהפיקסל התעכב.
פתרון נוסף ללא קוד (לעצלנים במיוחד)
לאחרונה, פניתי למפתח וורדפרס עם הרעיון הזה, והתוצאה – תוסף וורדפרס חדש שעושה את אותו הדבר בדיוק כמו שאני מציג למעלה מבלי לגעת בקוד! האם זה יכול להיות קל יותר?
יתרון נוסף בשימוש בתוסף חדש זה הוא שהפיקסלים נטענים כאשר יש אינטראקציה של משתמשים עם הדף (הזזת עכבר, גלילה …) או לאחר משך זמן קבוע כפי שהראתי למעלה (המוקדם מבין השניים).
התוסף Flying Scripts.
הכותב: שי תודר, משפר ביצועים של אתרי אינטרנט,
הזוכה במקום ה-1 בתחרות בינלאומית לשיפור ביצועי אתרי וורדפרס 2019.
מנהל את קבוצת הפייסבוק הגדולה בישראל לשיפור ביצועים ומהירות של אתרי אינטרנט וחבר פעיל בקבוצת הפייסבוק שלי (קידום אתרים בהובלת עשהאל דרייר).
אם אתם רוצים ללמוד במהירות, ידע מהשורה העולמית, שניתן ליישם באופן מיידי לקבלת תוצאה מדהימה, אל תשכחו לבדוק את הקורס של שי בנושא אופטימיזציה של מהירות אתרי וורדפרס.
עדכון 29.1.23: הקורס אינו זמין לרכישה יותר.
פיקסל של פייסבוק הוא קוד מעקב המושתל באתר ומאפשר למדוד, לבצע אופטימיזציה ולבנות קהלים עבור מסעות פרסום.
הטמעת פיקסל בהאדר יכולה לגרום להארכת זמן הטעינה של הדף, וכן לבצע מעקב דווקא אחר גולשים שאנחנו לא מעוניינים לכלולל באוכלוסיית היעד של מסע הפרסום.
היכנסו כעת למאמר המלא וצפו בנתונים אודות העיכוב שנגרם בעת הטעינה של דף המכיל פיקסל בהאדר.
מדובר בפיתרון פשוט וקל ליישום. היכנסו כעת לאתר ותוכלו ללמוד כיצד לבצע זאת.