אז ככה, נתחיל מזה שבעבר הייתי פריק מטורף של ביצועי אתר! הייתי יושב לילות על גבי לילות בשביל לשפר ms בודדים, כל מאית שניה ששיפרתי בזמן עליית האתר – הייתה סיבה למסיבה. כיום, אני עדיין חושב שזמן טעינה של אתר צריך להיות מהיר, אבל לא הייתי מתאבד על לשפר עוד כמה ms, אם האתר נטען בזמן סביר שאני כגולש מסוגל להמתין – זה מספיק טוב עבורי ואני אעדיף להשקיע את הזמן הזה בדברים אחרים. בעקבות כך, גיבשתי שיטה בת 8 שלבים, שהיישום שלה לוקח פחות מ-15 דקות מקצה לקצה (ברגע שיודעים לעשות הכל בעל פה) והתוצאות – מצוינות!
המלצה רותחת מהתנור: לאחסן את האתר בקלאודוויז. הם יצרו ממשק שמאפשר גם לאדם הפשוט לבצע את האופטימיזציה עליה אני מדבר, ללא ידע בתכנות. המדריך רלוונטי גם למי שלא מאחסן בקלאודוויז, רק שהוא יצטרך לבצע התאמות קלות ולהתאמץ מעט יותר וסביר להניח שגם בסוף התהליך התוצאות שלו יהיו פחות טובות, מאחר ובאמת עוד לא מצאתי שרת מהיר יותר מקלאודוויז, זו חללית קרב משומנת ביותר.
זה הלינק להרשמה לאחסון אתרים קלאודוויז, איתו תקבלו 30% הנחה ל3 חודשים ראשונים!:
https://platform.cloudways.com/signup?id=623778&coupon=ASAEL
פרומו קוד שיש להזין בזמן ההרשמה: ASAEL.
לאחר לחיצה על הלינק, יש ללחוץ מצד ימין למעלה על "START FREE" שבטורקיז.
ואם אתם לא יודעים איך להעביר את האתר שלכם לקלאודוויז מהאחסון הנוכחי, הנה מדריך העברת אתר לקלאודוויז במיוחד בשבילכם.
דבר אחרון לפני שצוללים לעניינים: יש לוודא שיש גיבוי לאתר טרם תחילת העבודה, כך שלא משנה מה יקרה, יהיה לכם איך לחזור למה שהיה.
10 השלבים בדרך לאתר מהיר הם:
- שימוש בווידג'טים פשוטים
- חסכון בפלאגינים (הדר פוטר), תבניות ועדכונים
- הגדרות שרת (קלאודוויז)
- קלאודפלייר
- הגדרות אלמנטור
- תוסף קאש
- כיווץ תמונות
- אופטימיזציית פונטים
- אופטימיזציית אייקונים
- וורדפנס
בונוסים:
- פיקסלים מההדר לפוטר.
- כלים לבדיקת מהירות
הערות:
- בדיקה ויזואלית עושים כשלא מחוברים לבקאנד.
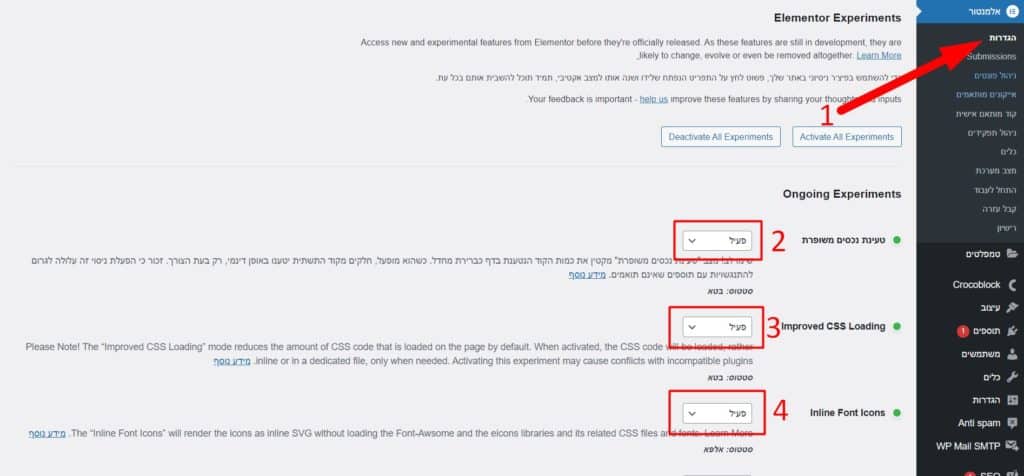
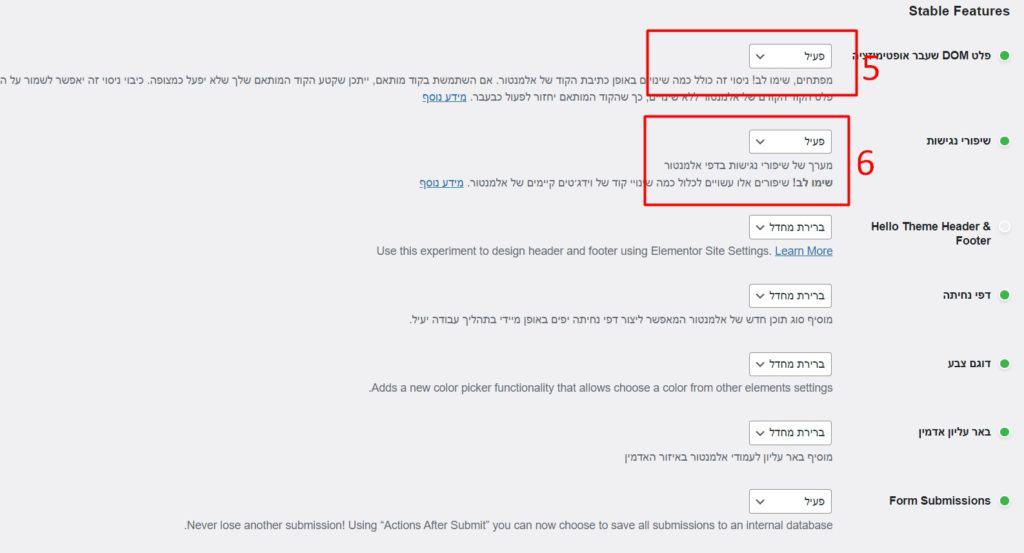
1. קינפוג הגדרות אלמנטור לטובת אתר מהיר
אם האתר שלכם בנוי עם אלמנטור, השלב הזה רלוונטי עבורכם.
נלחץ על אלמנטור >>> הגדרות ונבצע את ההגדרות בהתאם לצילומי המסך הבאים:


2. חיבור האתר לקלאודפלייר
השירות של CloudFlare CDN "שומר" (מטמון) את תוכן האתרים על גבי שרתים הפרוסים באזורים שונים ברחבי העולם. השירות מחבר את האתר שלנו, לשרת הקרוב ביותר שיש בבעלותו.
בנוסף, השירות מבצע אופטימיזציה לדפי האתר השונים על ידי צמצום קוד ה JAVASCRIPT וכן מעניק שכבת אבטחה נוספת לאתר ומיסוך חלק מהפרטים וכל זאת – בחינם!
כמובן שעל מנת לקבל אקסטרה אבטחה ומענה אנושי, קיימות גם תכניות בתשלום, אך חשוב לציין שגם הגרסה החינמית מצוינת ועושה את העבודה. אני באופן אישי משתמש בה.
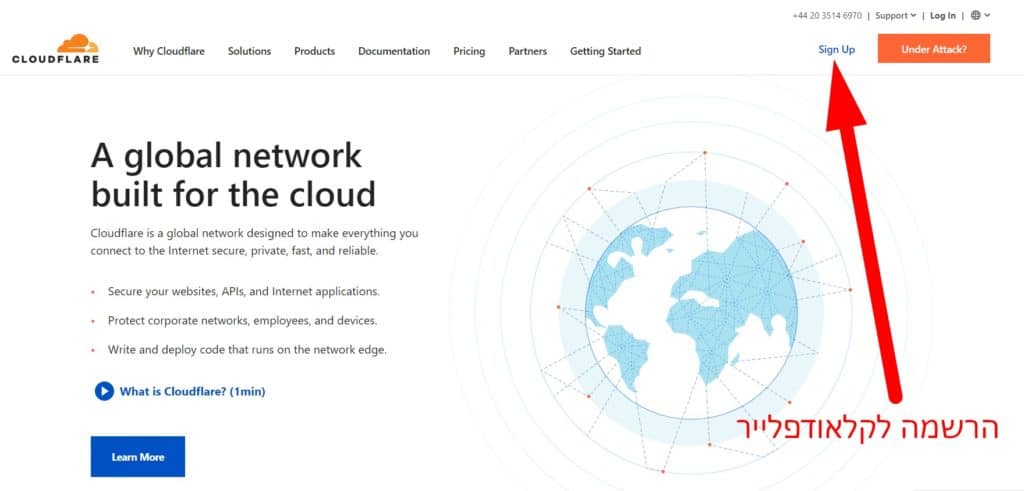
אז איך מחברים אתר לקלאודפלייר?
ניכנס לקלאודפלייר: https://www.cloudflare.com ונירשם:

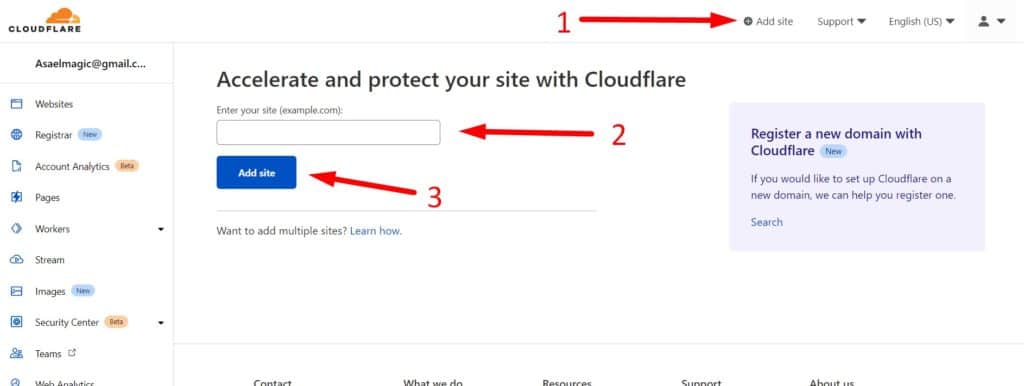
לאחר מכן, נוודא שאנחנו מחוברים למשתמש שלנו, נלחץ על Add site, נזין את כתובת האתר (בגרסתו הערומה, שזה אומר ללא https וללא www) ונלחץ על Add site.

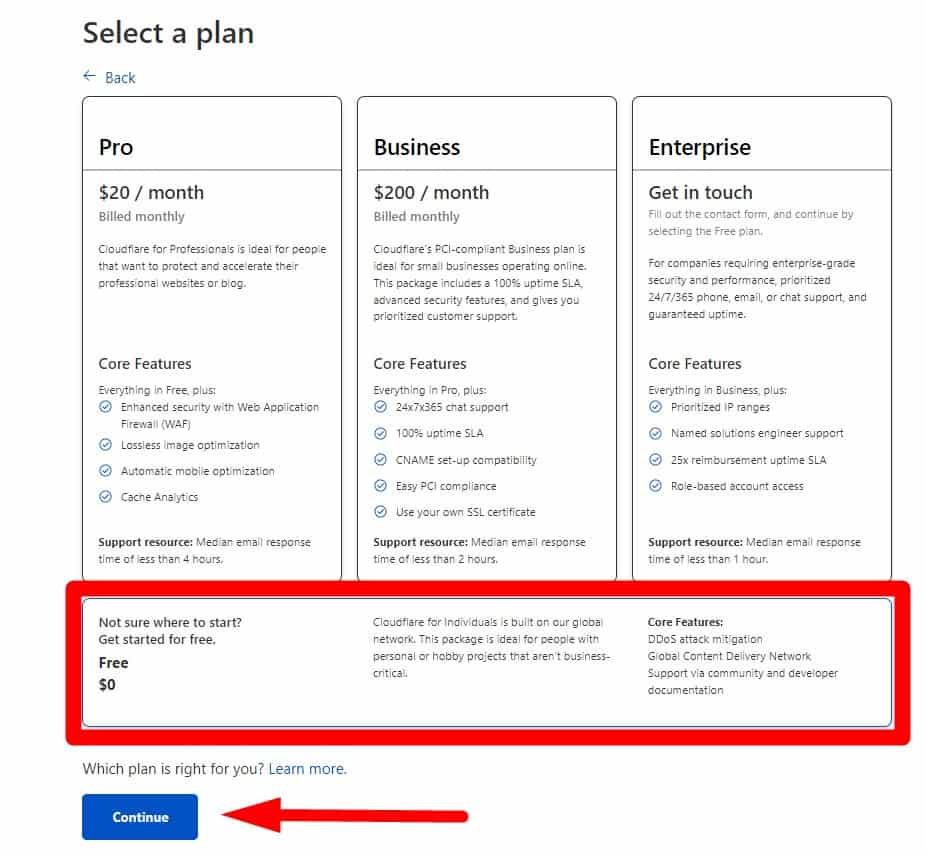
לאחר מכן נבחר בגרסה החינמית ונלחץ על Continue:

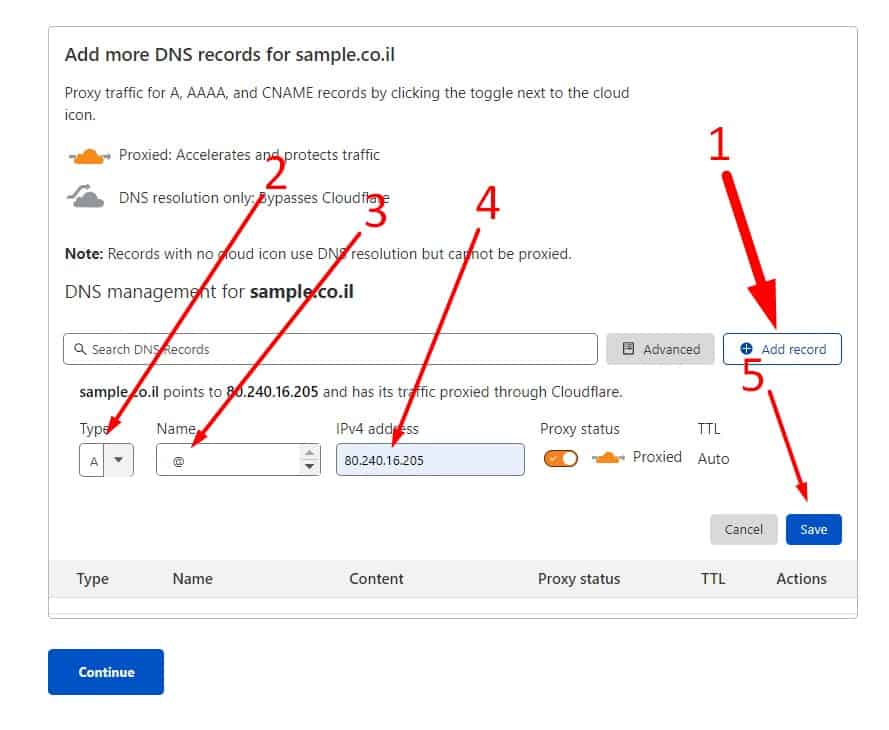
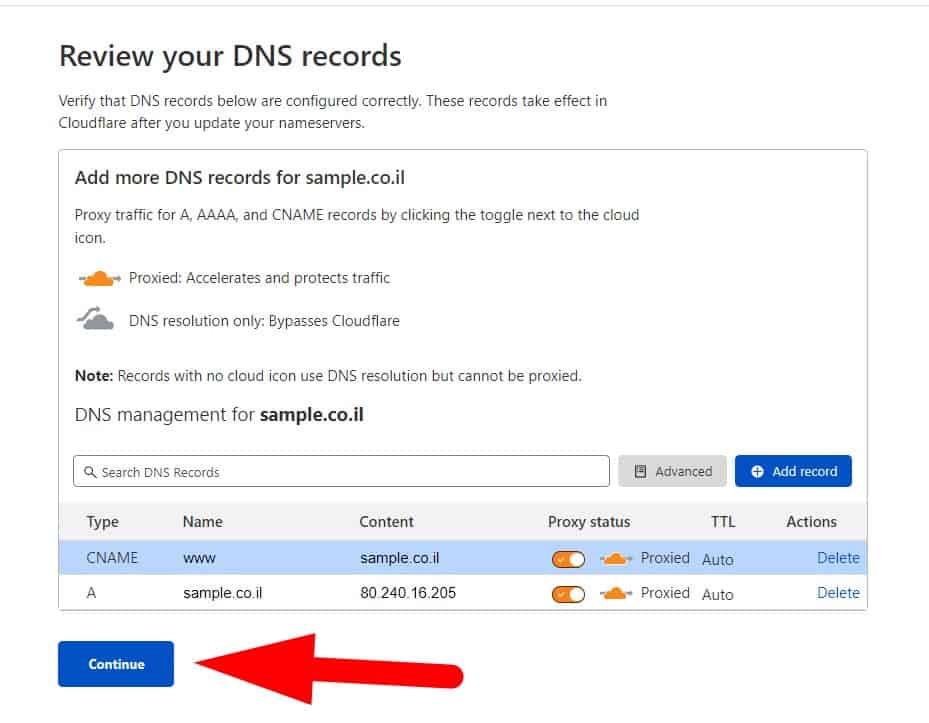
לאחר מכן, קלאודפלייר תסרוק את הגדרות ה-DNS הנוכחיות של הדומיין שלנו, ובסיום תציג אותן. ישנן כל מיניי הגדרות שיכולות להיות כמו הגדרות החיוניות לתיבות מיילים, אימותים של כל מיניי כלים ועוד. מה שהכי חשוב זה לוודא קיומן של 2 רשומות.
הראשונה צריכה להיות מסוג A שתצביעה על כתובת השרת שלנו.

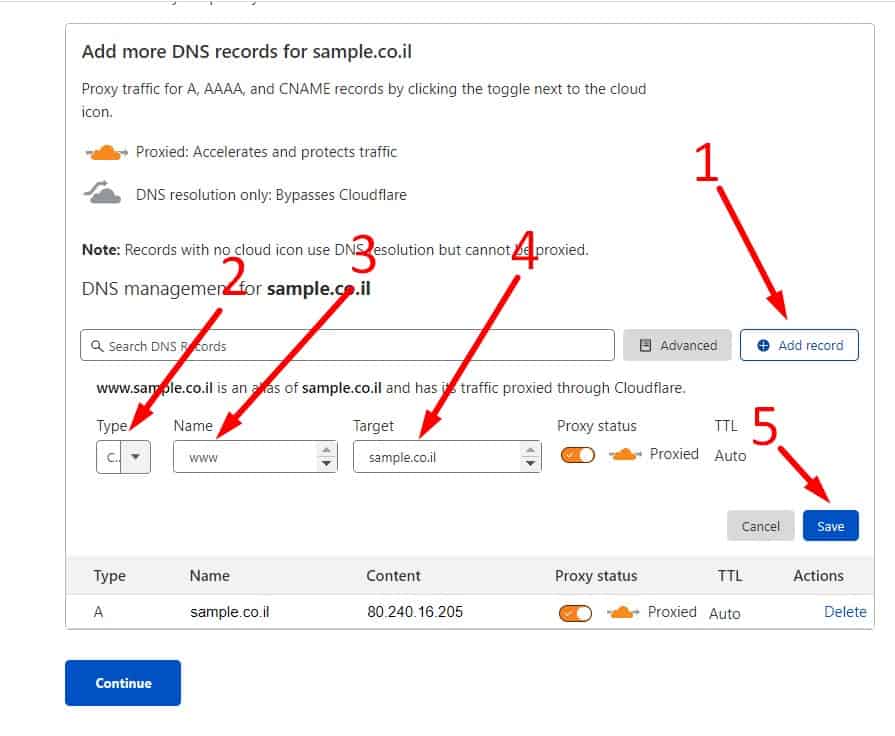
השניה צריכה להיות מסוג CNAME, בשם www שתצביעה על הדומיין שלנו.

לסיום, נלחץ על Continue:

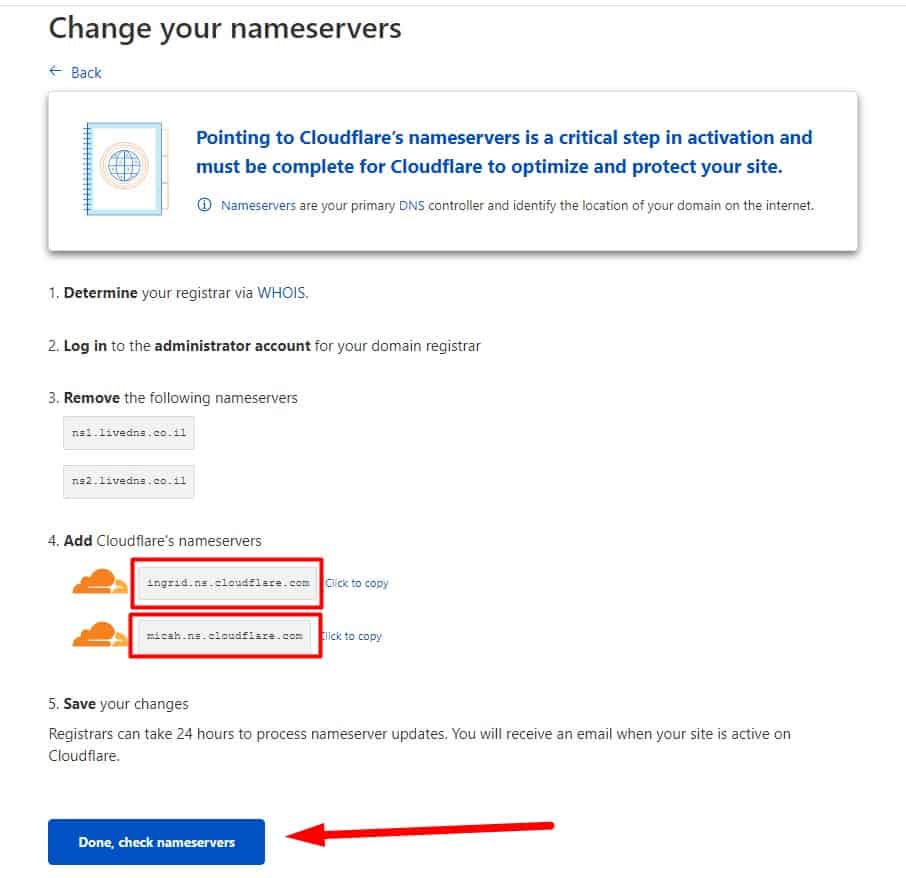
לסיום, נשנה את רשומות ה-NAMESERVERS שלנו ברשם הדומיינים לרשומות החדשות שנקבל מקלאודפלייר ולאחר מכן נלחץ על Done, check nameservers:

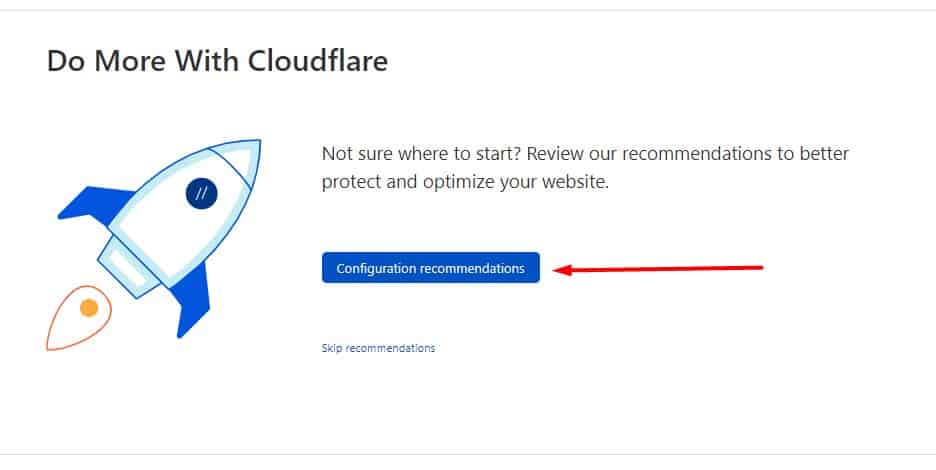
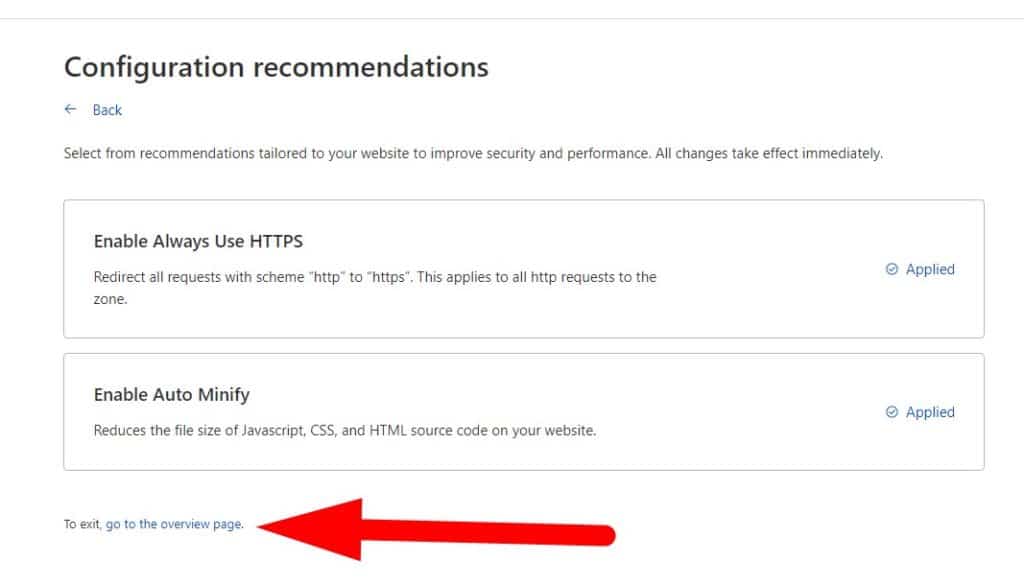
לאחר מכן, נלחץ על configuration recommentations:

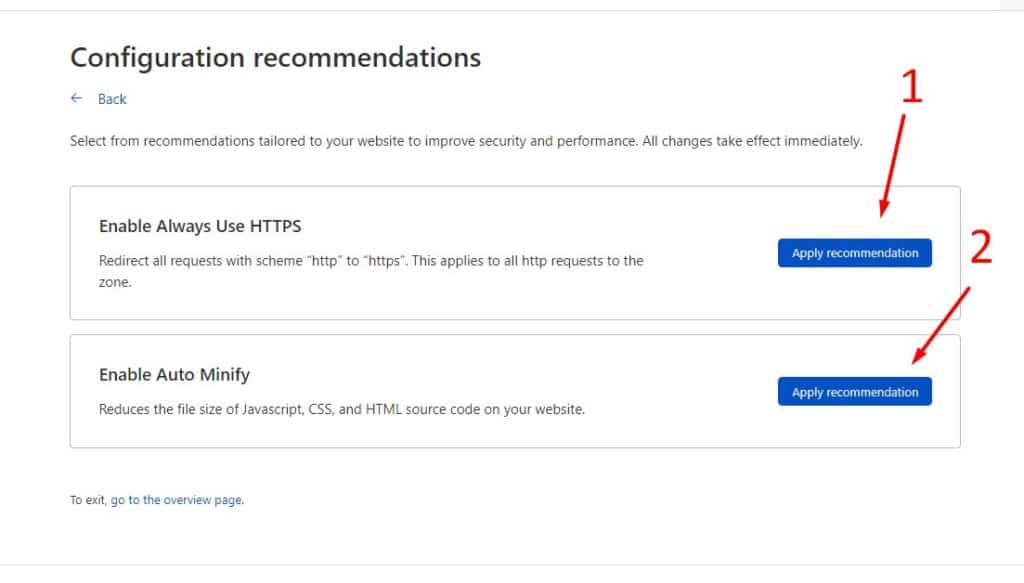
נלחץ על 2 הכפתורים הכחולים:

ולסיום, נלחץ על go to the overview page:

זה הכל!
הערה חשובה: שינוי NameServers ברשם הדומיינים לוקח כ-24 שעות ולכן רק לאחר כ-24 שעות הדומיין באמת יעבור דרך קלאודפלייר, יש להמתין בסבלנות.
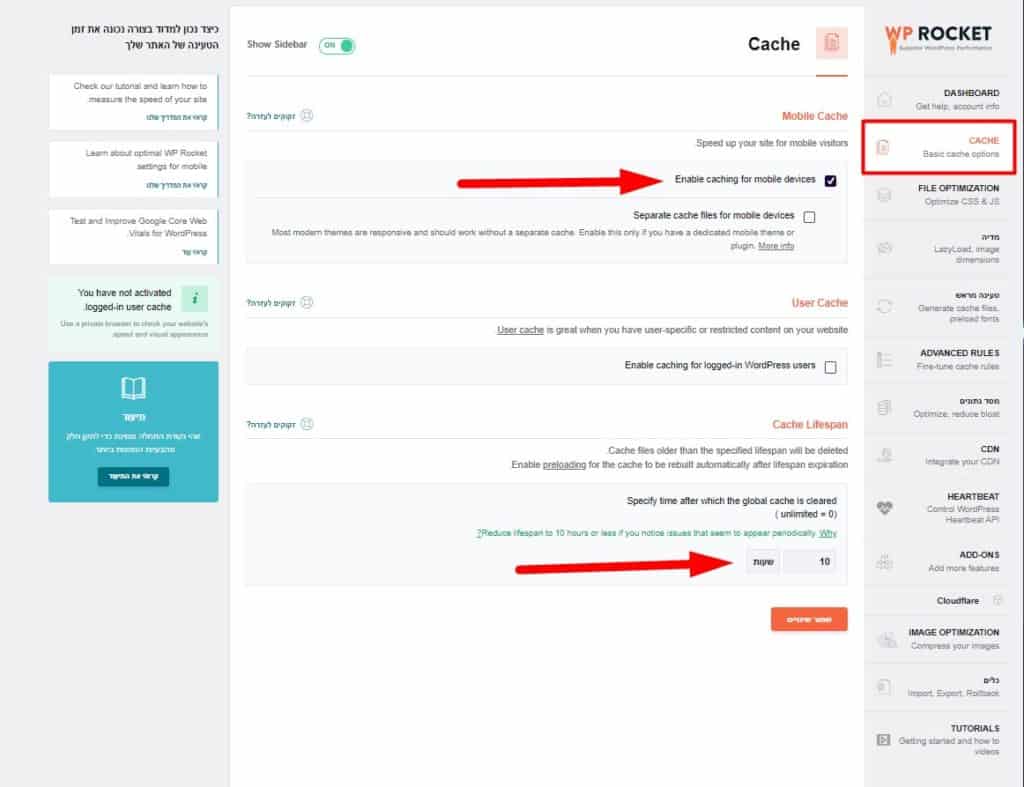
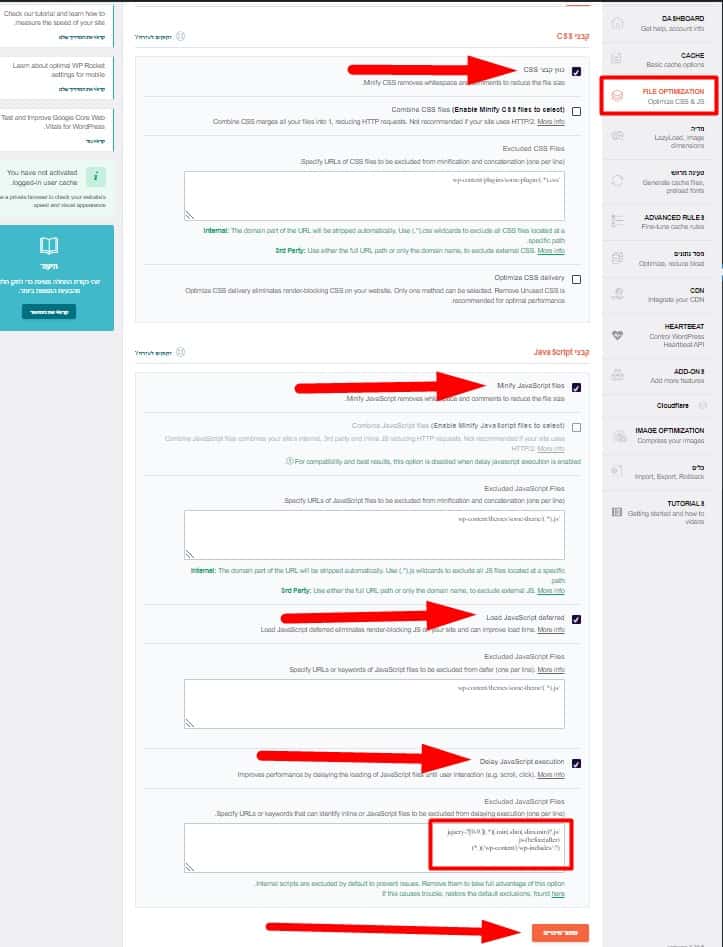
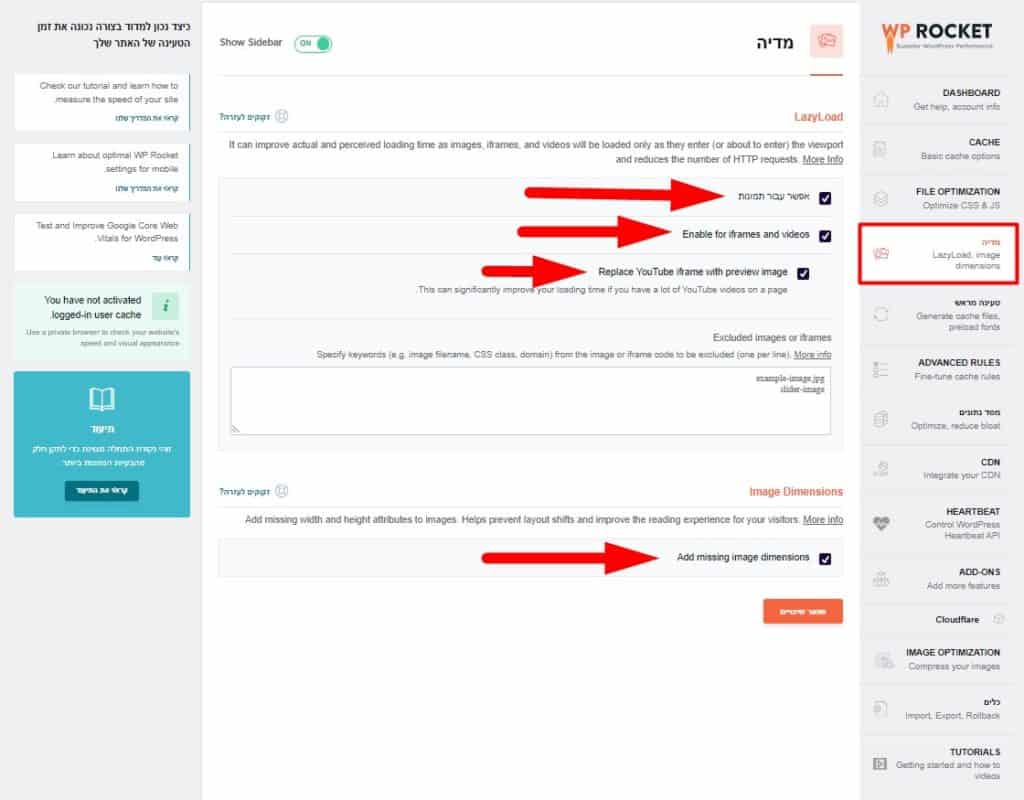
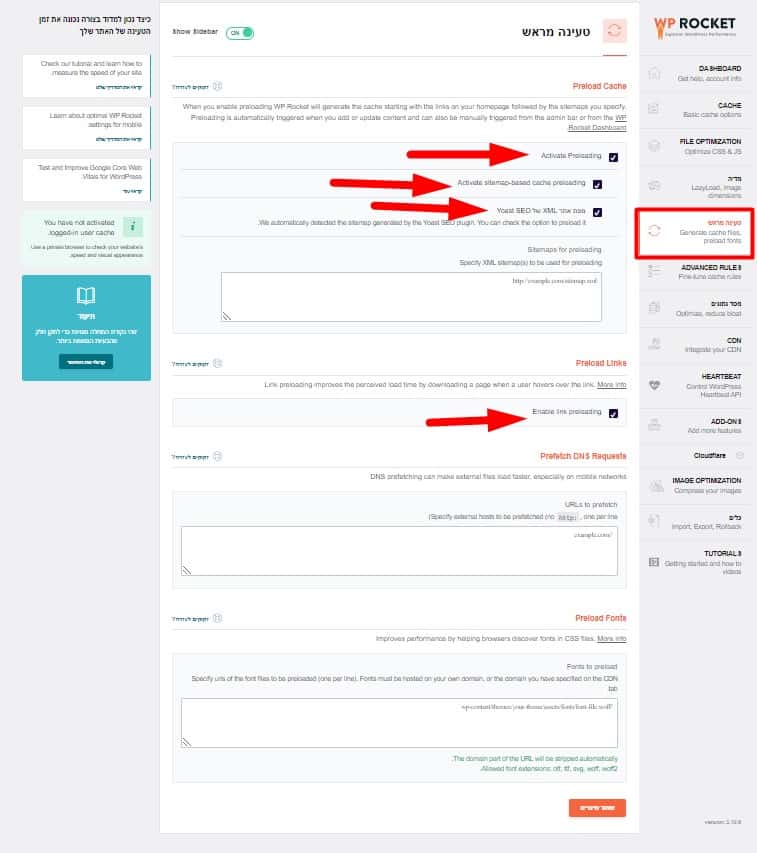
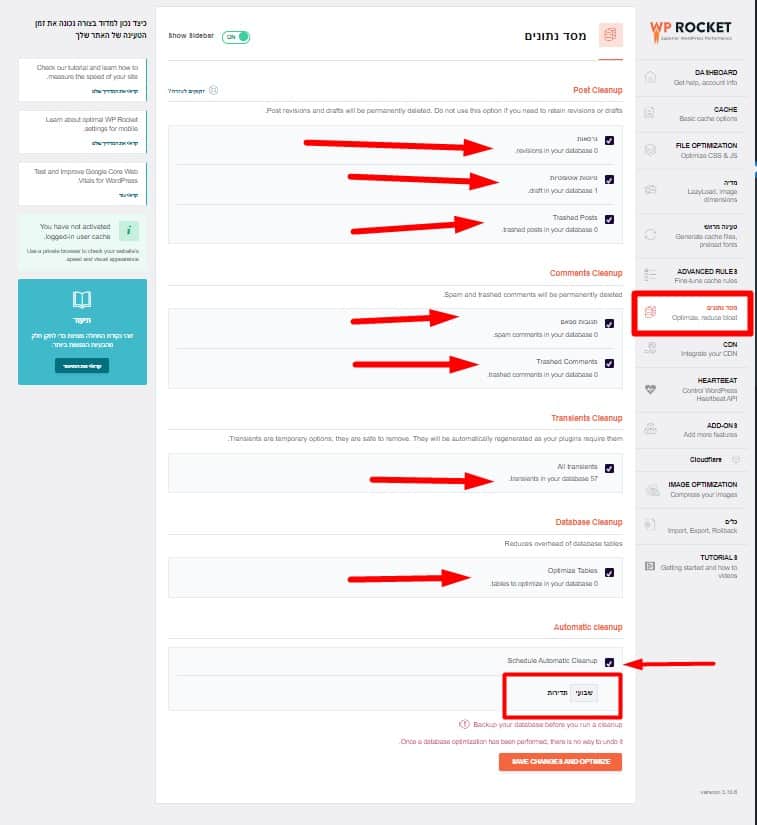
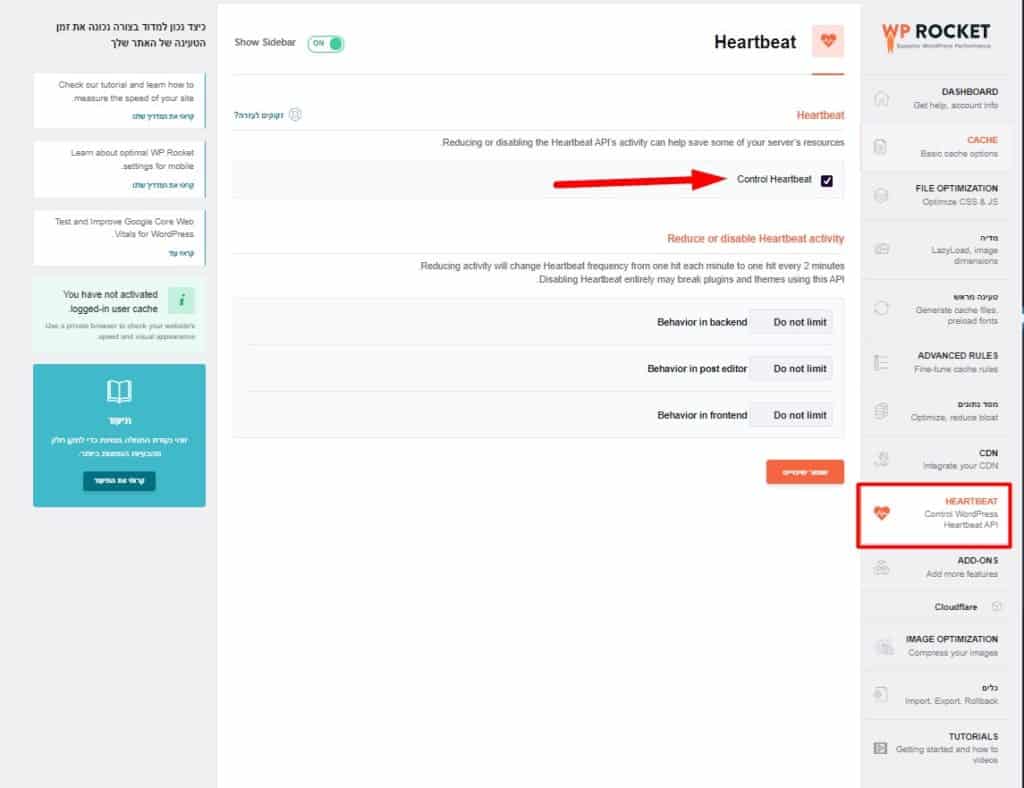
3. הגדרות קאש (wp-rocket – תוסף האצת האתרים הטוב בעולם!)
התוסף wp-rocket (תוסף פרימיום, בתשלום, שווה כל אגורה!) הוא תוסף הקאשינג הטוב ביותר בעולם עבור אתרי וורדפרס! בעזרת התוסף, תוכלו להאיץ את האתר שלכם כך שיהיה כיף ונוח לגלוש בו, ללא המתנות וטעינות מיותרות. אז איך מגדירים את התוסף נכון? הכנתי לכם מדריך מסודר המורכב בעיקר מצילומי מסך, תהנו:






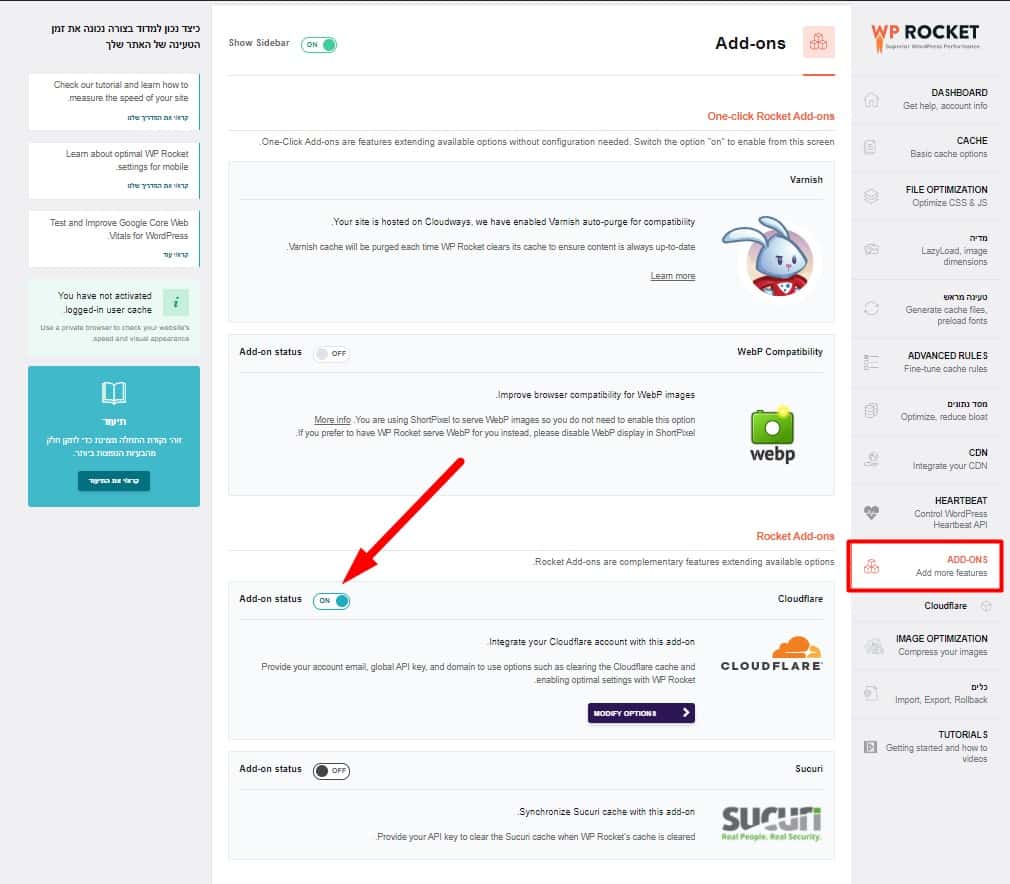
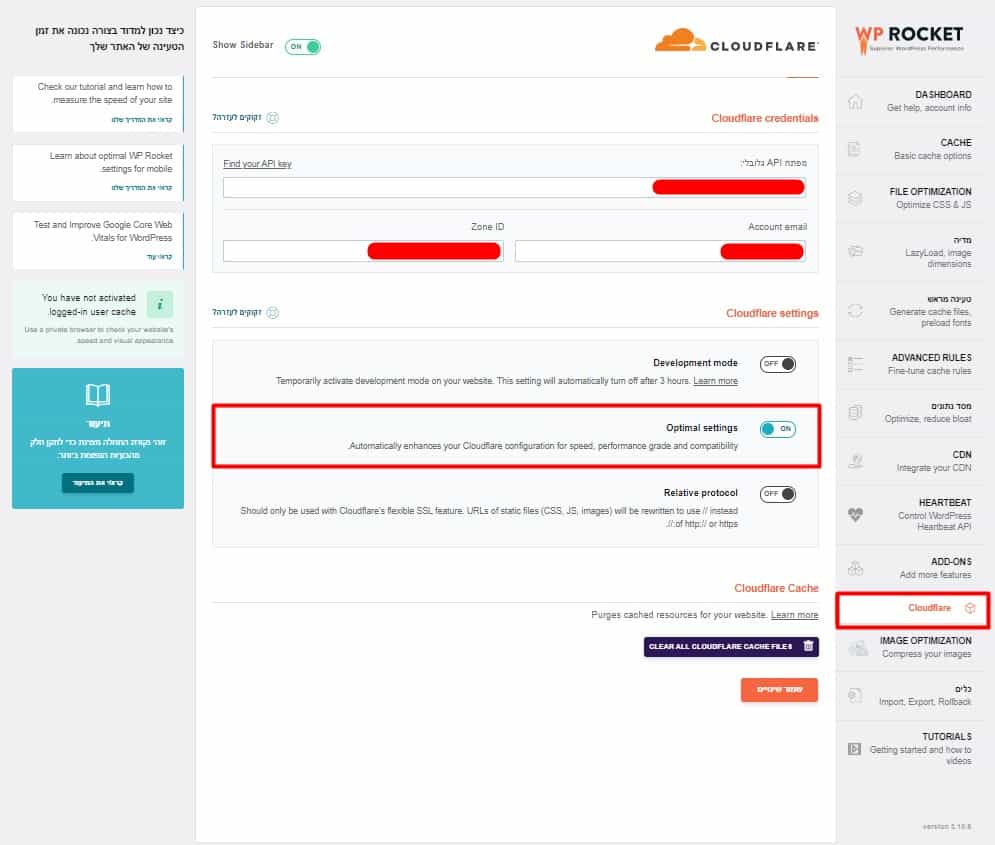
במידה והדומיין עובר דרך קלאודפלייר:


מדריך לאיתור "מפתח API גלובלי".
Account email = המייל שדרכו נרשמתם לקלאודפלייר.
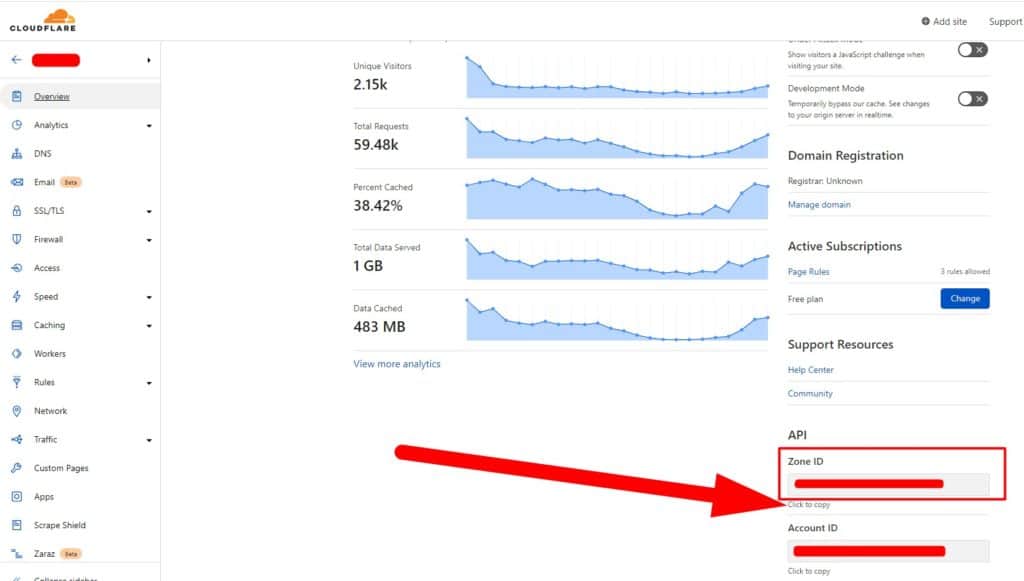
Zone ID = בתוך קלאודפלייר, תחת הדומיין של האתר הרצוי, לשונית Overview:

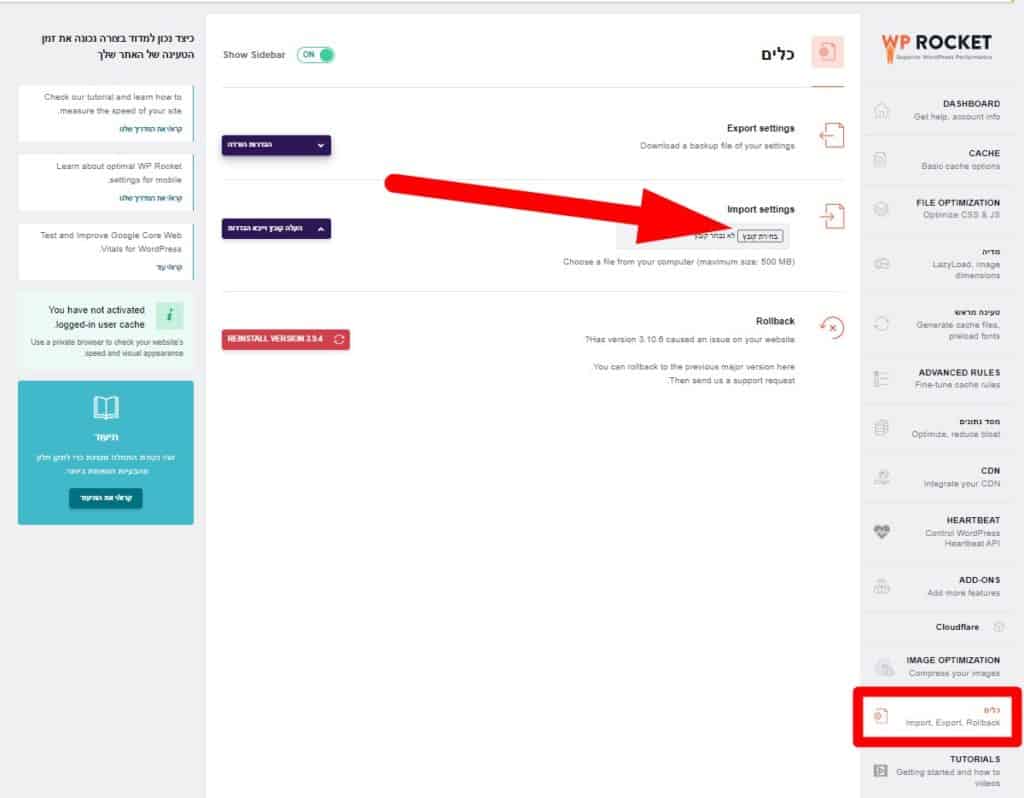
זה הכל 🙂 ואם אין לכם כוח ליישם את כל המדריך הזה, אתם יכולים פשוט להוריד את הקובץ הזה ולהעלות אותו בצורה הבאה:

אם לא באלכם לשלם על wp-rocket, ניתן להשתמש בתוספי קאש חינמיים אחרים כגון:
חשוב לציין, התוצאות לא יהיו טובות או אפילו קרובות לתוצאות שיתקבלו בעזרת wp-rocket, אין מה לעשות, כשמשלמים מקבלים איכות.
4. כיווץ תמונות (shortpixel / smush)
במידה ואתם רוצים לקבל את התוצאות הטובות ביותר, אני ממליץ להשתמש ב-Shortpixel, יש לו גרסה חינמית וגרסה בתשלום, אני כמובן ממליץ על הגרסה בתשלום הכוללת המרה של התמונות לפורמט Webp והיא גם מאוד זולה, בטח ובטח ביחס לתוצאות המדהימות שהיא נותנת!
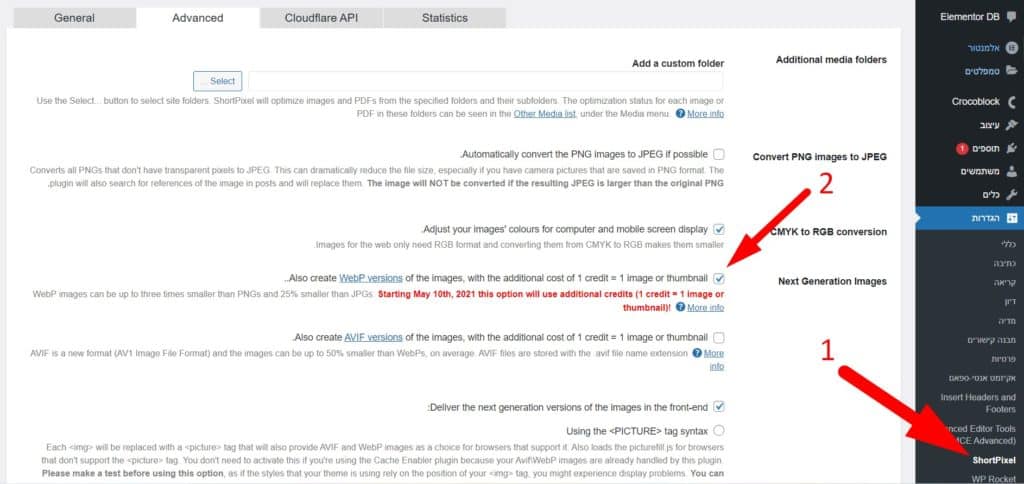
כל מה שצריך לעשות זה להתקין ולהפעיל את התוסף, ללכת להגדרות >>> shortpixel, לעבור לתאב Advanced, לסמן את Webp ולשמור:

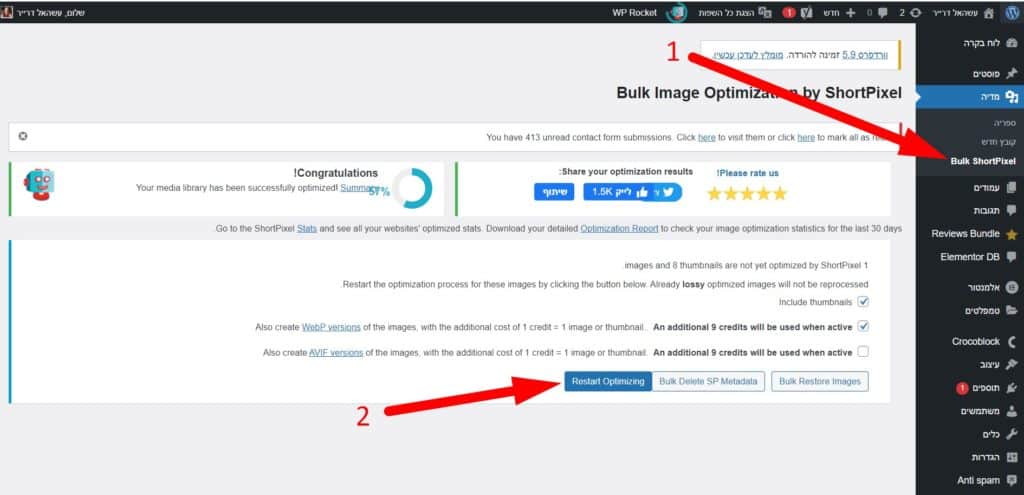
לאחר מכן, יש ללחוץ על מדיה >>> Bulk ShortPixel, לוודא ש-2 הוויאים כמו בתמונה מצורפת מסומנים וללחוץ על Restart Optimizing":

יש להמתין עד שכל התמונות באתר יכווצו בהצלחה וזהו, יש לנו תמונות מכווצות, עוד שלב בדרך לאתר שנטען מהר כמו מטוס קרב!
אם באלכם לחסוך כמה גרושים ולבחור בפלאגין לכיווץ תמונות חינמי, השתמשו ב-SMUSH. באמת שאין מה לדעת, פשוט מתקינים אותו ומתחילים כיווץ לכל התמונות באתר. כל 50 תמונות תצטרכו ללחוץ "Continue", "עונש" על זה שאתם משתמשים בפלאגין חינמי.
5. הגדרות שרת
בכל שרת אפשר לבצע את ההגדרות שאני אראה. אני באופן אישי אראה איך מגדירים את השרת והאתר בקלאודוויז – אחסון האתרים הטוב בעולם עליו אני ממליץ בחום ובלב שלם.
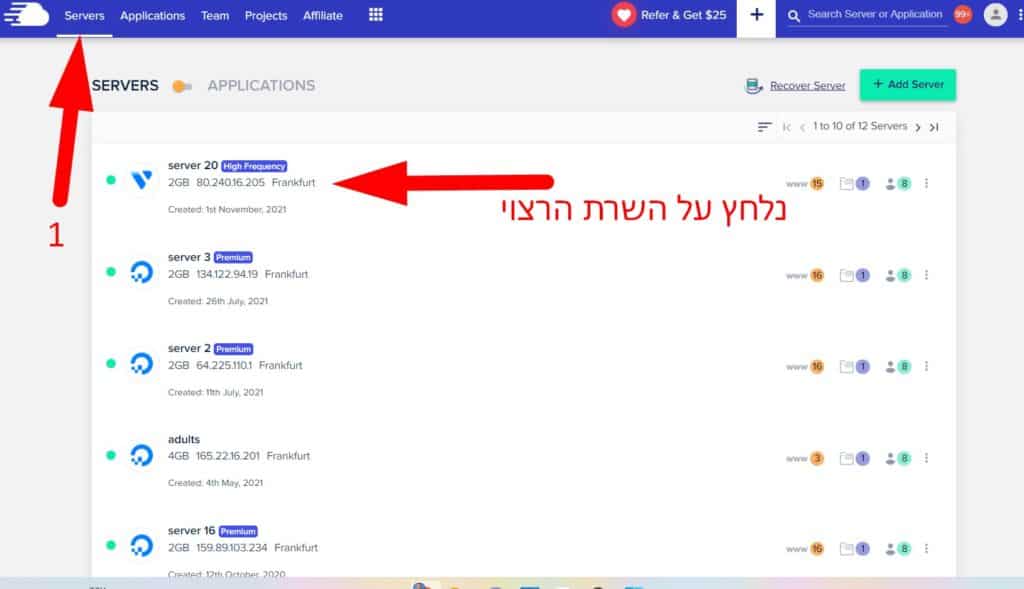
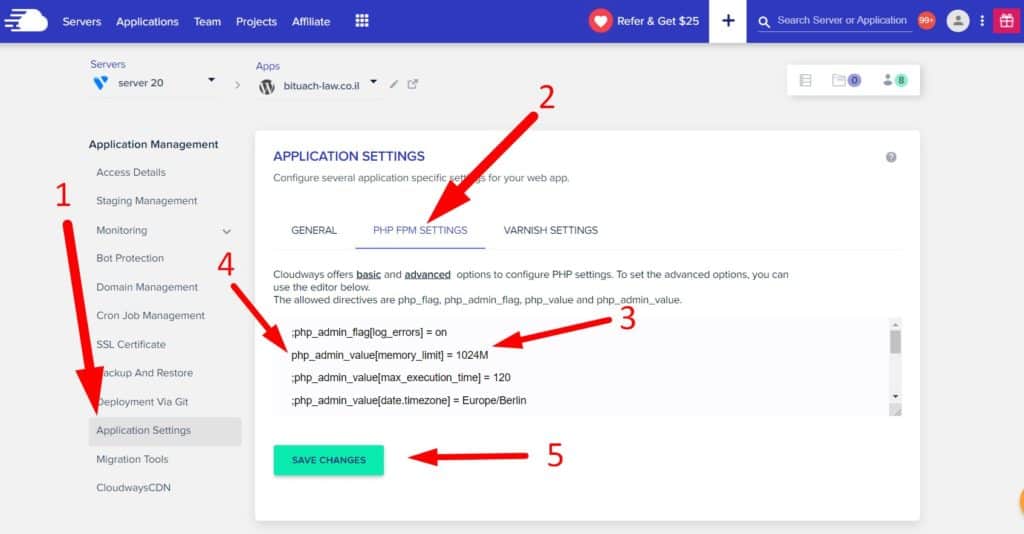
ניכנס לממשק שלנו בקלאודוויז, נלחץ על Servers בתפריט העליון ולאחר מכן נלחץ על השרת הרצוי:

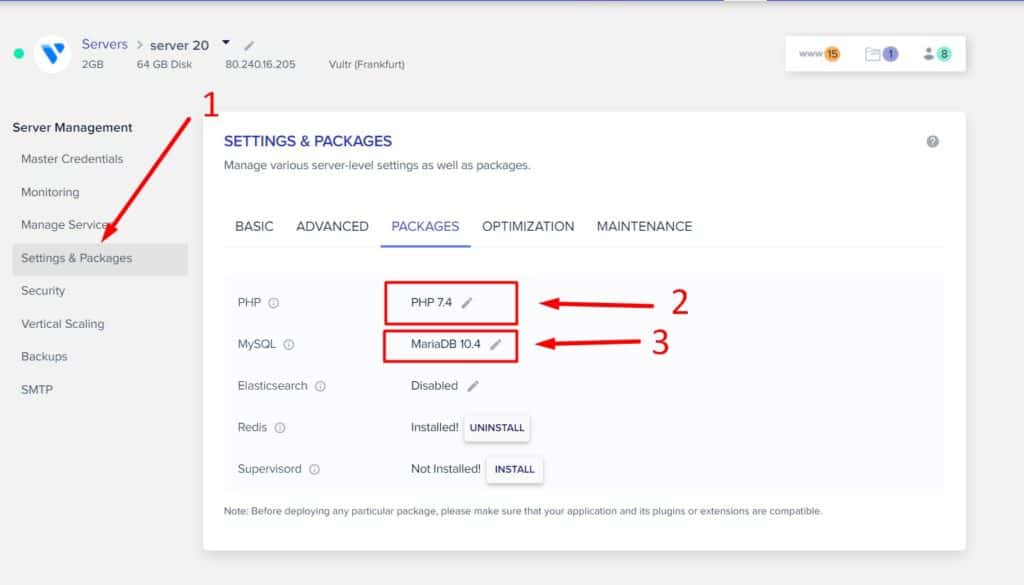
לאחר מכן, נלחץ בתפריט הצד על Settings & Packages ונוודא שגירסת ה-PHP וגרסת ה-MySQL מעודכנות. נכון לרגע כתיבת מדריך זה, הגרסאות הרצויות הן PHP 7.4 ו-MariaDB 10.4:

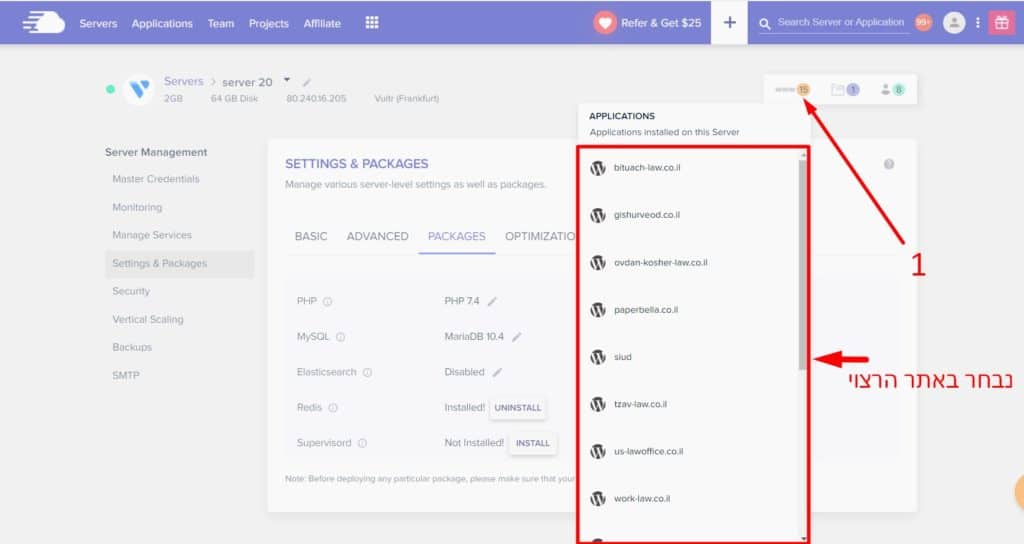
לאחר מכן, נלחץ על הבועה הכתומה ולאחר מכן על האתר הרצוי:

נבחר בתפריט הצד ב-Application Settings, נעבור לתאב PHP FPM SETTINGS, נחליף את 32 ל-1024, נמחק את הסימון שלפני php של אותה שורה ונשמור:

זה הכל! סיימנו להגדיר את ההגדרות המיטביות להאצת האתר והשרת שלנו! במידה ואתם עדיין לא מאחסנים את האתר בקלאודוויז, חבל מאוד, מדובר על נקודות על הרצפה שכדאי מאוד לאסוף, זה גם יאיץ את האתר שלכם, גם ישפר את הדירוגים בגוגל וגם הגולשים שלכם יהנו מאתר מהיר, כמות הלידים תגדל וכך גם כמות המכירות.
זה הלינק להרשמה לאחסון אתרים קלאודוויז, איתו תקבלו 30% הנחה ל3 חודשים ראשונים!:
https://platform.cloudways.com/signup?id=623778&coupon=ASAEL
פרומו קוד שיש להזין בזמן ההרשמה: ASAEL.
לאחר לחיצה על הלינק, יש ללחוץ מצד ימין למעלה על "START FREE" שבטורקיז.
ואם אתם לא יודעים איך להעביר את האתר שלכם לקלאודוויז מהאחסון הנוכחי, הנה מדריך העברת אתר לקלאודוויז במיוחד בשבילכם.
6. אופטימיזציית פונטים
הרוב הגדול של בוני האתרים לא בונים אתרים בצורה נכונה בכל הקשור לפונטים (גופנים). אם להיות מדוייק יותר – הם לא עובדים עם גופנים בצורה אופטימלית.
בסרטון הבא, אני מראה איך טוענים פונטים ישירות מהשרת כך שנימנע מטעינות ובקשות חיצוניות מיותרות ונשפר את מהירות הטעינה של האתר. בנוסף אני מסביר על שימוש נכון בהגדרות הגלובליות של הפונטים, מה שחוסך זמן רב בבניית האתר.
7. מעבר כללי על כל האלמנטים באתר, הגדרת מידות, שימוש באלמנטים פשוטים
ככל שהאתר שלנו יהיה בנוי מאלמנטים פשוטים יותר, כך הוא ירוץ מהר יותר! נסו להימנע מסליידרים גדולים, סרטונים בגודל עצום שמאוחסנים על השרת שלכם, תמונות במידות עצומות ועוד… נסו לבנות את האתר בעזרת טקסטים, תמונות במידות נכונות, טבלאות וכדומה. אלמנטים פשוטים.
כאשר רוצים להעלות תמונה לאתר, חשוב שהמימדים שלה יהיו בגודל הנכון ולא גדולים בלי סיבה, לכן כדאי להעלות כל תמונה ל-PIXLR טרם העלתה לאתר, להקטין אותה לגודל ולמימדים הרצויים ורק אז להעלות אותה לאתר. תמונה לא צריכה לעבור את ה-100KB אלא אם יש סיבה מיוחדת כמו אתר של צלם או משהו בסגנון…
מצד שני, אל תעלו לאתר תמונות מטושטשות כי רציתם שהן ישקלו 50kb.
8. בונוסים לאתר מהיר כמו חללית קרב
מדריך אופטימיזצייה לקוד הפיקסל של פייסבוק.
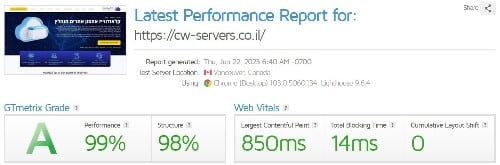
כלים מרכזיים לבדיקת מהירות אתר:
gtmetrix (האהוב עליי)
speedom (וואלה הוא הכי קרוב למציאות מבין כולם)
webpagetest כלי מצוין, ניתן לבדוק מהירות גם מישראל.
אבל הנה החלק החשוב באמת כשבודקים את מהירות האתר ב-1 מהכלים הנ"ל:
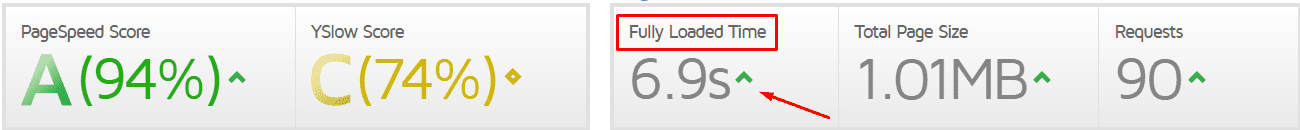
הנתון היחידי שמעניין מכל הנתונים שהכלים נותנים זה רק נתון אחד – הזמן שלוקח לעמוד להיטען בפועל.
לא הPageSpeed Score, ולא הYSlow Score, רק ה- Fully Loaded Time.

כל שאר הציונים לא באמת משנים משהו מבחינת קידום אתרים, הם שם בסה"כ בכדי לתת הכוונה והמלצה כיצד לשפר את זמן הטעינה. אם לצורך העניין קיבלתם אדום בשני המדדים וזמן הטעינה המלאה של האתר הוא שניה וחצי – מצבכם נהדר!
עד לפני שנים בודדות, עניין הציונים היה ממש קריטי, היית משפר את מהירות עליית האתר והופ! קופץ כמה דפים קדימה בגוגל.
כיום, מאז שגוגל השכילה להבין שמהירויות האינטרנט שאנשים גולשים הן גבוהות מאוד (אפילו בסלולר!), ואין באמת כזה הבדל בין אם האתר שוקל מגה, 2 מגה או 3 מגה, הוא גם ככה יטען מהר מאוד, היא לא נותנת יותר מידיי נקודות זכות לטובת אתר שנטען ממש מהר לעומת אתר שנטען בזמן סביר, רק אתרים שנטענים לאט – נפגעים.
זה ממש לא אומר שלא כדאי לכם לשבת ולשפר את הביצועים, אבל בא נאמר שהמלצתי היא שאם אתם מקבלים פחות מ5-6 שניות בGTEMTRIX לטעינה מלאה – מצבכם סבבה (הבדיקה מתייחסת לעליית האתר באופן מלא, כך שאם רשום 6 שניות, בפועל החלק העליון של האתר אותו הגולש רואה בהתחלה נטען תוך בערך 2 שניות).
קרה לכם שישבתם מלא מלא זמן על אתר וניסיתם לשפר את זמן הטעינה שלו ולא משנה מה, זה פשוט לא הצליח להשתפר? קודם כל, ברוב כלי הבדיקות יש דבר שנקרא "water fall" (ממליץ להשתמש ב"water fall" של GTMETRIX) שזה בעצם תרשים זרימה שמראה כיצד טעינת האתר התבצעה, והיכן לדפדפן לקח יותר זמן. תשתמשו בכלי הזה, בפועל, הוא מכיל את כל התשובות.
יש קבוצה בפייסבוק שנקראת "WordPress Speed Up" – הקבוצה הכי מקצועית בפייסבוק להאצת אתרים. מטורף מה שהולך שם, מומלץ בחום להעיף מבט, לא להאמין שאפשר להצטרף לשם בחינם.
אז זהו, זה היה מדריך האצת האתרים שלי, בפעם הראשונה זה יכול לקחת זמן אבל אחרי שמתרגלים ומבינים את השיטה, האצת אתר מלאה לוקחת ממש כמה דקות עבודה והתוצאות – משגעות!
ישנן פעולות רבות שתוכלנה לסייע לכם בשיפור זמני הטעינה של האתר, והשלוש הקריטיות מבינהן הן: אופטימיזציית שרת, התקנה וקנפוג של תוסף קאש, וכיווץ והתאמה של גודל התמונות באתר.
ישנם מגוון של כלים שיאפשרו לכם לבדוק את מהירות הטעינה של עמודים באתר. במאמר המלא תוכלו למצוא פירוט אודות הכלים האלו.
במאמר המלא תוכל למצוא הפניות לקבוצות פייסבוק ייעודיות ומקצועיות שם תוכל לקבל עזרה מקצועית בתחום.
בקידום אתרים אנחנו מנצחים בנקודות. כל פעולה שתיטיב בסופו של דבר עם הגולש יכולה לסייע לכם בקידום האתר.