בקהילת מקדמי האתרים מתקיים ויכוח במשך שנים לגבי החשיבות של מהירות הטעינה של אתרים לקידום האורגני של האתר.
יהיו מי שיגידו שכל כלי מדידה למהירות הטעינה של עמודי האתר מציג חיווי שונה בנוגע לאיכות האתר בהקשר הזה, וממילא מה שבאמת חשוב זה איכות המענה שעמודי האתר האלו יכולים לספק לגולש, תחת ההנחה שאין בעיה אמיתית בזמן הטעינה של העמודים השונים.
אחרים יגידו שמרגע ששיפרו את זמני הטעינה באתר יותר גולשים מגיעים לאתר, למשך זמן ארוך יותר, והם גם הופכים בסבירות גדולה יותר ללקוחות מרוצים.
גם אם גוגל עצמה הדגישה בעבר שחווית המשתמש המסופקת לגולשים היא חשובה, לא ניתן היה באמת לייצר קורלציה אמיתית וחד משמעית שתשפוך אור על ההשפעה שיש לזמני הטעינה באתר על הדירוגים האורגניים.
מעבר לכך, מאחר שכשמשווים בין שני אתרים שונים נוהגים להשוות תפוחים לתפוזים, לא תמיד ניתן לדעת איזה מן הפרמטרים באמת היה בעל חשיבות להצלחת הקידום האורגני של אחד מן האתרים לעומת השני.
כל זה היה נכון עד מאי 2020.
בחודש מאי 2020 הודיעה גוגל על הכוונה לכלול באלגוריתם שלה שלושה מדדים שונים שנכנסים תחת עולם התוכן של Core Web Vitals.
המדדים האלו יסייעו לגוגל להעריך, החל משנת 2021, את איכות חווית הגלישה של גולשים באתרים, כפי שגוגל מגדירה את איכות הגלישה הזאת.
אוסף של מניפולציות שמבצעים היום כלים שונים לשיפור המהירות של אתרים, כמו דחיית הטעינה של אובייקטים מסויימים לשלבים מאוחרים באינטראקציה של הגולש עם עמודי האתר, פחות יעזרו בהקשר הזה.
גוגל מייצרת עולם חדש של הבנה לגבי החוויה של הגולש באתר, הן במובייל והן בעת הגלישה מדסקטופ.
שלושת המושגים החדשים שגוגל תעשה בהם שימוש הם:
- LCP – Largest Contentful Paint
- FID – First Input Delay
- CLS – Cumulative Layout Shift
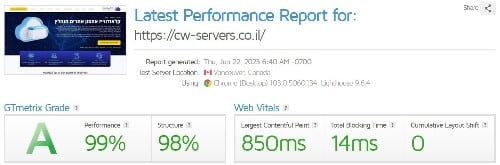
לפני שנרחיב על המושגים האלו, אני אציין שתוכלו למצוא מידע על הביצועים שלהם באתר שלכם גם באמצעות כלי בדיקת המהירות של גוגל PageSpeed Insight, וגם באמצעות הקונסולה של גוגל – Google Search Console.
יאללה, בואו נתחיל.
LCP
בעת הטעינה של עמוד אינטרנט מבקש הדפדפן מן השרת אוסף של אובייקטים שונים.
אלו יכולים להיות טקסטים, תמונות, וידאו, טבלאות, כותרות ועוד אוסף של פרטי תוכן שונים.
לכל מקטע כזה יש, כמובן, גודל שונה, ואם לא עושים שימוש בשירותי קאש אן CDN, סביר יהיה להניח כי ככל שהאובייקט יהיה גדול יותר ומשמעותי יותר, כך משך הטעינה שלו יהיה ארוך יותר.
מדד Largest Contentful Paint הוא למעשה מדד המתייחס לזמן הטעינה הדרוש להשלמת הטעינה של האובייקט הגדול ביותר שנמצא בעמוד.
המדד הזה אמור לספק אינסנטיב לבעלי אתרים לצמצם את השימוש באובייקטים לא הכרחיים שזמן הטעינה שלהם ארוך מידי.
איך נדע אם מדד ה – LCP באתר שלנו הוא טוב? גוגל מגדירה משך טעינה של עד 2.5 שניות כמשך טעינה טוב.
משך טעינה של 2.5 עד 4 שניות נחשב לבינוני, ומעבר לכך, משך הטעינה, לפחות דרך העיניים של גוגל, נחשב גרוע.
שיפורים אפשריים למדד ה – LCP
כדי לייצר מצב שבו מדד ה – LCP שלכם הוא טוב, ואתם מספקים חווית שימוש טובה יותר למשתמש, תוכלו לפעול במספר מישורים:
- לצמצם את נפח התקשורת מול השרת – ככל שזמן ההתקשרות שלכם מול השרת יהיה קצר יותר ויעיל יותר, כך זמן הטעינה הדרוש לאובייקט הגדול ביותר בדף סביר שיהיה קצר יותר. איך מצמצמים תקשורת מול השרת? באמצעות שימוש ב React שיאפשר לכם להימנע משליחת קובץ HTML עמוס וגדוש בכל התקשורת, ביזור השרתים מולם מתקשר הדפדפן למקומות גאוגרפים שונים כדי לאפשר התקשרות מול השרת הקרוב ביותר גאוגרפית לצד הלקוח, או בקיצור – שימוש בקלאודפלייר.
- לכווץ אובייקטים גדולים מידי או להימנע מן השימוש בהם – לרוב, מה שמאריך את זמן הטעינה של האתר הוא שימוש בתמונות איכותיות מידי שלא לצורך, או הטמעה של סרטוני וידאו ארוכים. בהקשר הזה, עומדים לרשות בעל האתר אוסף של כלים לכיווץ תמונות תוך שמירה על איכות טובה שלהן, שיכולים לסייע גם בשיפור מדד ה – LCP. אני ממליץ בחום על Shortpixel עם שימוש בwebp. משהו נוסף שחשוב יהיה לשקול, הוא האם באמת התמונה הסופר איכותית שנטענת לעמוד היא באמת הכרחית, ובראיית עלות תועלת, שווה את הפגיעה במדד ה – LCP.
- לצמצם שימוש בסקריפטים ולאחד CSS – להגדרות עיצוב חיצוניות ולשימוש בסקריפטים יש חלק ישיר בהארכת משך הטעינה של עמוד אינטרנט מסוים. צמצום סקריפטים לא הכרחיים, ושימוש גדול יותר בפונקציות inline במקום בקבצי CSS חיצוניים, יוכלו לסייע לכם לשפר את מדד ה – LCP. את זה כדאי לעשות באמצעות התוספים wp-rocket (בתשלום) או breeze (בחינם).
FID
דרך נוספת למדוד את איכות החוויה שמקבל גולש באתר היא למדוד את משך הזמן שעובר מרגע שהגולש בחר להגיע לעמוד מסוים באתר, ועד שהוא יכול לייצר אינטראקציה עם העמוד. מדוע המדד הזה יכול לספק מידע חשוב לגוגל בהקשר הזה? בעיקר משום שישנם עמודי אינטרנט שאמנם נטענים במהירות, ומציגים לגולש את כלל האובייקטים על המסך בפרק זמן מהיר, אולם לא מאפשרים לו לייצר אינטראקציה עם הדף עד להשלמת כלל האובייקטים, גם אלו שלא מוצגים על גבי המסך. תצורת עבודה כזו נחשבת לא איכותית מאוד, ומספקת חווית משתמש לא טובה לגולשים.
שיפורים אפשריים למדד ה – FID
יש כמה וכמה פעולות שתוכלו לבצע באתר על מנת לשפר ולקצר את משך הזמן הדרוש עד שלמשתמש באתר מתאפשרת אינטראקציה עם העמודים השונים:
- טיפול בסקריפטים – סקריפטים המורצים בדפדפן הם אחד הגורמים העיקריים להשהיית האינטראקציה של הגולש עם האתר. כדי לאפשר אינטראקציה טובה יותר, כדאי יהיה לפרק את הסקריפטים לתתי משימות תחומים, ולאפשר סיום של סקריפטים מהר יותר. כמו כן, כדאי יהיה לוותר על סקריפטים לא נחוצים ולא הכרחיים שלא באמת תורמים למסע הלקוח באתר. כמו כן, חשוב יהיה לתעדף סקריפטים בצורה כזו שאלו שיש להם השפעה על משך הזמן עד ליצירת אינטראקציה עם הגולש יקבלו עדיפות.
- שימוש ב – Web Workers – שימוש ב – javascript מאפשר הרצה של תהליך בודד בכל פעם וביצוע של תהליכים רק בצורה סינכרונית. כדי לפתור את הבעיה הזאת, נהוג לעשות שימוש ב – Web Wrokers, אשר מאפשרים ביצוע מקבילי, ויכולים לשפר את משך הזמן הדרוש עד לסיום הרצת הסקריפטים.
CLS
קרה לכם פעם שגלשתם לעמוד אינטרנט מסוים, נדמה היה לכם שהוא השלים את הטעינה שלו, התכוונתם ללחוץ על אחת מן האפשרויות המוצעות לכם בעמוד האינטרנט הזה, ואז הוא ביצע מעין קפיצה כזו שגרמה לכם ללחוץ על משהו אחר? אם כן, אין ספק שלא מדובר כאן בחווית שימוש טובה מאוד באתר.
מדד ה – CLS – Cumulative Layout Shift מודד למעשה את איכות היציבות של האתר בעת הטעינה של דפי האתר. השאיפה היא שמרגע השלמת הטעינה הדף יהיה יציב ויספק לגולש חווית גלישה אחידה ומובנת, ולא יגרום לו להקליק על אפשרויות לא רצויות.
שיפורים אפשריים למדד ה – CLS
כדי לשפר את מדד ה – CLS באתר, השאיפה היא שהדפדפן יצטרך לקבל כמה שפחות החלטות באשר לעימוד, עיצוב ופריסה של אוביקטים על גבי העמוד.
לכן, כדאי יהיה לעשות שימוש בהגדרת גדלי תמונות המתאימות לגדלים שונים של מסכי האתר, וזאת על מנת להצליח ולתכנן מראש את פריסת יתר האובייקטים המוצגים על גבי המסך.
כמו כן, חשוב יהיה להקצות מקום למודעות דינמיות ולתוכן דינמי שעתיד להיות מוצג בעמוד, ולקחת בחשבון את העובדה שהוא יוכל לתפוס מקום גדול יותר מזה שתוכן לו.
גם טעינה מראש של הפונטים השונים תהיה אסטרטגיה טובה לשיפור יציבות התצוגה, שכן לעיתים, כאשר פונט שלא מצליח להיטען מוחלף בפונט ברירת מחדל, מרגישים הגולשים קפיצות בתצוגה שמשפיעות על היציבות של עמוד האינטרנט אליו גלשו.
לסיכום
אם לא התחלתם להתכונן לדרך החדשה שבה גוגל תתחיל להעריך איכות של חווית שימוש באתרי אינטרנט בשנת 2021, זה בדיוק הזמן לעשות זאת. שימו לב במיוחד לשלושה מדדים חשובים בהקשר הזה: זמן הטעינה הדרוש לטעינת האובייקט הגדול ביותר המוצג על גבי המסך, פרק הזמן הדרוש עד לאפשור אינטראקציה של הגולש עם דפי האתר, ומדד יציבות התמונה המוצגת לגולש.
לשלושת המדדים האלו השפעה ישירה על הדרך שבה חווה הגולש את האתר, ואם תשכילו לשפר אותם בראיית עלות תועלת, סביר יהיה להניח שגוגל תעריך את זה מאוד.