מחודש לחודש, חווית המשתמש תופסת יותר ויותר מקום באלגוריתם הדירוג של גוגל. חווית משתמש מתייחסת לאוסף המפגשים של הלקוח הפוטנציאלי עם המוצר או השירות שאנחנו מציעים. איך מנהלים אותה נכון? הכל במאמר הבא.
מה הייתם עושים אם הייתם מגיעים בוקר אחד לסניף הקרוב לביתכם של ביטוח לאומי, במטרה לקבל שירות מסויים, אותו מימנתם במשך שנים באמצעות תשלומי המיסים שלכם? מה היה קורה לו נכנסתם אל הסניף, וגיליתם שהמתקן ממנו שולפים את הפיתקית עם המספר שלכם בתור שבור, באולם לא עובדת מערכת הכריזה אשר מספקת מידע אודות מספר הלקוח שמקבל כרגע שירות, והכאוס המוחלט משתלט על כל פינה בחדר הצפוף ממילא?
התשובה היא, שככל הנראה הייתם נאלצים להמתין בסבלנות. זהו המצב לגבי הרבה מאוד שירותים שאין להם אלטרנטיבה ומתחרים ראויים. אולם לא זה המצב עבור רוב רובם של בתי עסק בישראל: בית עסק שלא ישכיל להבין שהוא חייב לספק ללקוח חווית משתמש מעולה, לא יצליח לשרוד אל מול התחרות.
7 כללי עשה לחווית משתמש מעולה
ניהול ועיצוב של חווית משתמש, לא רק באתר אינטרנט, אלא במערך כולו של בית העסק, כולל אספקטים רבים. במאמר זה נסקור כמה מן האספקטים החשובים ביותר.
1. הקפדה על מהירות האתר
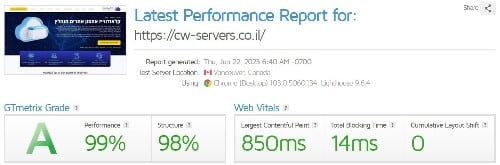
מיותר יהיה לציין עד כמה חשובה טעינה חלקה ומהירה של האתר על חווית המשתמש. מחקרים שונים מראים יחס ישיר בין רמת האיטיות של האתר ובין שיעור הנטישה של הגולשים. צרו אתר מהיר ואיכותי לשימוש הגולשים, ואל תיתנו להם תירוץ לנטוש אותו, לפני בכלל שהבינו אילו שירותים אתם יכולים להציע עבורם, הנה מדריך לשיפור זמני טעינה.
2. יצירת ניווט נוח באתר
כמה מתסכלת יכולה להיות חווית גלישה באתר שבו המשתמש לא מצליח למצוא בקלות את מה שחיפש. שימוש בתפריטים עם היררכיה ברורה, מיקום אייקונים מוכרים במיקומים שאותם מצפה הגולש למצוא, הוספת פס חיפוש באתר – כל אלה יכולים לשפר משמעותית את היכולת של הגולש להתמצא באתר, ולקבל את המידע שביקש. בסופו של דבר, חשוב יהיה לזכור, שאנחנו לא מנהלים אתר רק לשם ניהול האתר, אלא על מנת לספק ללקוח מידע, אותו הוא ביקש לצרוך.
3. הצעת שירותי עזרה וביאורים באתר
שילוב נכון של הודאות שגיאה אשר מנחות את המשתמש באתר כיצד לתקן את הקלט שהזין לאתר, צירוף אובייקטי tooltip באתר, אשר מלווים את הגולש בכל פעולה אותה הוא מבקש לבצע, ובאופן כללי טקסטים ברורים ונהירים אשר מבהירים לגולש הפוטנציאלי מה בדיוק מצופה ממנו לעשות ובאיזה שלב, מהווים בקרת מפתח בכל הקשור לניהול חווית משתמש תקינה באתר.
4. הימנעות משגיאות כתיב ושגיאות תחביר באתר
טקסט איכותי, שכתוב וערוך בצורה נכונה, משדרג לא רק את הנראות של האתר במנועי החיפוש, אלא גם ובעיקר בעיני הלקוחות. הקפידו על שפה נקיה, נעדרת שגיאות. הצמידו את סימני הפיסוק למילה שבאה לפניהם, ושימרו על מרווח מן המילה הבאה.
5. עיצוב ממשק המשתמש בצורה מקצועית
אחד האלמנטים שפוגעים בחווית המשתמש בצורה הכי משמעותית הוא עיצוב לא מקצועי ולא אחיד של ממשק המשתמש. תנו ללקוח להרגיש שהוא הגיע למקום שבו הושקעה מחשבה בתכנון ועיצוב האתר.
6. הקפדה על רספונסיביות ועל התאמת התצוגה למכשירים ניידים
אם יש משהו שפוגע בחווית המשתמש של הגולש בצורה שאין חזור ממנה, היא פתיחת העמוד במהלך הגלישה באתר, כשהוא מלווה בפס גלילה אופקי. זוהי טעות חמורה ביותר. תצוגת הדף אמורה להתאים את עצמה לגודל המסך. ארגון האובייקטים המופיעים על המסך, מן הראוי שיעשה תוך מתן דגש לגודל התמונות ולסידור שלהן על גבי המסך.
7. טיפול בתקלות
אין אתר אינטרנט אשר חסין מתקלות. פגיעה מינורית ברציפות השירות היא דבר בלתי נמנע. עם זאת, האתר שלכם נמדד, בין היתר, ביכולת שלו להתאושש מתקלות באופן מהיר ובצורה איכותית. דאגו לזמינות של האתר- היא מרכיב אמנם בסיסי אבל חשוב ביותר כאשר זה נוגע לחווית המשתמש.
12 כללי אל תעשה לחווית משתמש טובה
אז אחרי שהבנו מה מומלץ לעשות על מנת לשפר את חווית המשתמש, בואו ננסה להבין ממה אנחנו צריכים להימנע כדי שלא לפגוע בחווית המשתמש:
1. אל תבחרו מתודת הזנת תאריך לא מתאימה
חלק בלתי נפרד ממתן השירות ללקוח כולל, בין היתר, קבלת קלט מן הגולש המתייחס לתאריכים מסויימים הקשורים בשירות שמספק האתר. האם כדאי יהיה שנתייחס לכל סוג של קלט מסוג תאריך בצורה דומה? ממש לא.
חישבו על זה: מה קורה כאשר אנחנו מבקשים מן הגולש להזין תאריך מבוקש למשלוח של מוצר אליו הביתה? סביר יהיה שנרצה להציג לו אובייקט של לוח שנה בתצוגה חודשית, שבה יוכל להבין באיזה יום בשבוע יתקיים תהליך האספקה של המוצר. במקרה הגרוע, אם המוצר עתיד יהיה להישלח בחודש העוקב, יוכל הגולש ללחוץ על אחד מחיצי המעבר, ולהימצא בחודש העוקב בתוך פחות משניה.
כעת, מה קורה כאשר אנחנו מבקשים, מאדם בן שבעים להזין את תאריך הלידה שלו? האם אובייקט כזה, מסוג לוח שנה חודשי הוא מתאים? ודאי שלו. במקרה כזה, יצטרך הגולש ללחוץ על חץ המעבר לחודש הקודם 840 פעמים. לא סביר, נכון?
2. נהלו את הקלט מן הלקוח בצורה פשוטה ובהירה
אל תשלחו את הלקוח שלכם ללמוד כיצד להזין נתונים לטפסים באתר. חישבו מראש על כלל האפשרויות ותקנו טעויות. הפורמט של השנה בשדה התאריך חייב להיות בפורמט של 2 ספרות? בעיה שלכם! התמודדו איתה לבד. אפשרו ללקוח להקליד את הקלט כרצונו. נתחו את הטקסט אחר כך, בבית, בלי קשר ללקוח.
3. אל תכריחו את המשתמשים באתר שלכם לזכור עוד שם משתמש וסיסמה
אחת הבעיות החמורות איתן נאלצים משתמשים בעולם המודרני להתמודד היא ריבוי שמות המשתמש והסיסמה לשירותים שונים עליהם הם מנויים. לצורך מתן מענה ופתרון לסוגיה הזאת, הוקמו שירותים שונים, אשר מאפשרים לנהל את כלל הסיסמאות של המשתמש, כולל הפקה, החלפה, ביטול ועוד במקום אחד מרכזי.
אולם, לצד קיומם של שירותים כאלו ואחרים שמסייעים למשתמשים באתר שלכם לנהל את הסיסמאות שלהם, מוטלת עליכם, בעלי האתר, לדאוג לחווית משתמש משופרת גם מהבחינה הזאת, של הזדהות המשתמשים לאתר. אפשרו לגולשים לבצע כניסה והזדהות לאתר באמצעות שירותים כמו גוגל ופייסבוק. כך, לא תצטרכו להתעסק עם היבטים כמו הגנת הפרטיות וחובות ההסרה והדיווח במקרה של פריצה לאתר שלכם.
4. שלבו צ'אט בוט באתר שלכם, לצד דפי הנחיתה
דפי הנחיתה, כבודם במקומם מונח, הפכו בשנים האחרונות למשימה טורדנית ומעיקה מבחינת הלקוחות. הצורך למלא טפסים ארוכים הפך למייגע וגולשים רבים בוחרים לנטוש את התהליך. בדיוק לשם כך, פיתחה פייסבוק את מנגנון איסוף הלידים שלה באמצעות דפי לידים – אולם אלו יצרו בעיה הפוכה, של רישום משתמשים לא רלוונטיים באתר, חלקם אפילו בלא מודע.
שילוב של צ'אט בוט באתר מקל על המשתמש באופן משמעותי. הוא מייצר עם הגולש אינטרקציה במנות קטנות, ומגייס אותו בכל שלב לתהליך מחדש.
באתר של Green Diamonds תוכלו למצוא צ'אט מצוין לדוגמא.
5. אל תכריחו את המשתמש להתקין תוכנות צד שלישי
ככל שאתם יכולים, אפשרו לגולש גישה למידע באמצעות הדפדפן או תוכנות ואפליקציות סטנדרטיות הקיימות בכל מכשיר. אל תאלצו את הגולש, שלא לצורך, להוריד ולהתקין תוכנות מסורבלות שרק יפגמו בחווית המשתמש שלו.
6. אל תציגו רשימות ארוכות ולא ממויינות
כל סטודנט מתחיל במדעי המחשב יודע לבצע מיון פשוט של רשימה. זוהי חוויה בסיסית מאוד שאתם צריכים לספק ללקוח: היכולת לאתר באופן ממוקד ומהיר פריט מתוך רשימה ארוכה של פריטים. אל תשאירו את הגולש עם הצורך לבצע גלילות אינסופיות באתר, בחיפוש אחר מילת המפתח שבה רצה לעשות שימוש.
7. אל תתעצלו לשלב גרף השלמת התהליך כשאפשר
אחד מן המרכיבים הויזואלים שמאפשרים לגולש לקבל תמונת מצב אודות ההתקדמות שלו בתהליך הפניה הוא גרף המתאר את מיקומו בתהליך. לא תמיד ברור לגולש מתי יסתיים הסיוט הזה, הכולל הזנה אינסופית של פרטים שאינם חשובים לאיש מלבד בעל העסק המספק את המוצר או השירות. גולש שיודע מתי צפוי להסתיים התהליך הוא גולש שבסבירות גדולה יותר ישלים את התהליך.
8. אל תשלבו איקונים בלי מלל נלווה באתר
אחת השגיאות שבעלי אתרים עושים, ופוגעים בחווית המשתמש בצורה משמעותית, היא להניח כי אייקונים המשולבים באתר הם ברורים ולחיצה עליהם תגרום לפעולה שאותה יכול המשתמש לחזות באופן ודאי. אל תחששו להוסיף מלל נלווה שיוצג לגולש בזמן מעבר העכבר על תמונת האייקון. הדבר יוכל רק לסייע למשתמש. בוודאות.
9. אל תעשו שימוש במוסיקה שמתנגנת אוטומטית עם הכניסה לאתר
אין לכם באמת מושג היכן נמצא הלקוח שלכם בזמן שהוא גולש באתר. הוא יכול להיות במהלך נסיעה ברכבת, יחד עם עוד עשרות אנשים בקרון או בחדר יולדות עם אשתו ההרה. אל תניחו שפתיחת מוסיקה בצורה עצמאית היא אקט שישפר את חווית המשתמש של הלקוח.
10. אל תבקשו נתונים שכבר קיבלתם
זמנו של הלקוח הפוטנציאלי שלכם הוא יקר. אל תבזבזו אותו לריק. אם הלקוח הזין פרטים פעם אחת, הוא מניח ששמרתם אותם ואתם יודעים כיצד לנהל אותם. אם לא שמרתם את הנתונים בצורה מובנית וקלה לשימוש, טפלו ראשית בבעיות שלכם בתכנון האתר ובסיסי הנתונים שלו. אל תפילו את המשימה הזאת על הלקוח.
11. אל תתעצלו לשלב ערכי ברירת מחדל כשאפשר
פעמים רבות, מתאפשר לנו, ספקי השירות, להכיר את המשתמשים וקהל היעד שלנו בצורה הטובה ביותר. לעיתים, קהל היעד שלנו הוא ברור ומוגדר, ואנחנו יכולים להניח מהם המאפיינים שלו. אם, למשל, אנחנו משווקים קורס הכנה ללידה, האם לא סביר יהיה להניח כי היולדת המיועדת, היא ברוב המקרים אישה ממין נקבה?
12. פופאפים
די. פשוט די. רוצים להמיר לקוחות? לגיטימי. אבל למה להמיר לקוחות כשהם מעוצבנים? צרו להם חוויה נעימה יותר, הסירו את הפופאפים המעצבנים, ומיצאו הזדמנות אחרת להציע להם ערך מוסף באמצעות השירותים שלכם.
לסיכום
חווית משתמש היא שם כולל למגוון רחב של מפגשים של הלקוח עם אתר האינטרנט שלכם ועם העסק שלכם וככל שעובר הזמן, היא פרמטר חשוב יותר ויותר בתהליך של קידום אתרים. הקפידו על כללי העשה ואל תעשה שהוצגו במאמר הזה: אפשרו לגולש באתר שלכם לנווט בקלות בין דפי האתר, היו סלחניים כלפי פורמט הקלט שלו, וצרו חוויה שהיא חלקה, רציפה, לא טורדנית ולא מטריחה. חוויה כזו, תסייע לכם לגייס את הלקוח, להיות, הפעם, דווקא בצד שלכם.
המונח חווית משתמש מתייחס לאוסף המפגשים של משתמש הקצה עם הנכסים הדיגיטליים או האנושיים של העסק.
גולש שקל לו להתמצא באתר, שמצליח להשיג את מבוקשו בזמן קצר, שחווה גלישה חלקה וללא תקלות, ואשר מצליח לעשות שימוש איכותי באתר באמצעות מכשירי מובייל שונים, חווה לרוב חווית משתמש טובה.
לעיצוב ותכנון נכון של חווית משתמש לא מעט היבטים, ובהם תכנון מבנה האתר, עיצובו בהתאם לכללים מקובלים, שימוש באמצעי קלט ופלט נכונים, ועוד. לרשימת הפעולות המלאה היכנסו למאמר.
על פי מחקרים שונים, גוגל מייחסת חשיבות רבה לחווית שימוש טובה באתר בעת דירוגי העמודים שלו במנוע החיפוש. לפרטים המלאים היכנסו למאמר השלם.