לאחרונה, אלמנטור הוסיפו את האופציה להגדיר תגיות Header ו- Footer (ועוד מספר תגיות) לאיזורים.f
הסיבה שנרצה להוסיף את התגיות הללו היא בכדי לעזור לגוגל להבין את מבנה האתר שלנו טוב יותר וכך למעשה, לשפר דירוגים.
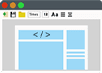
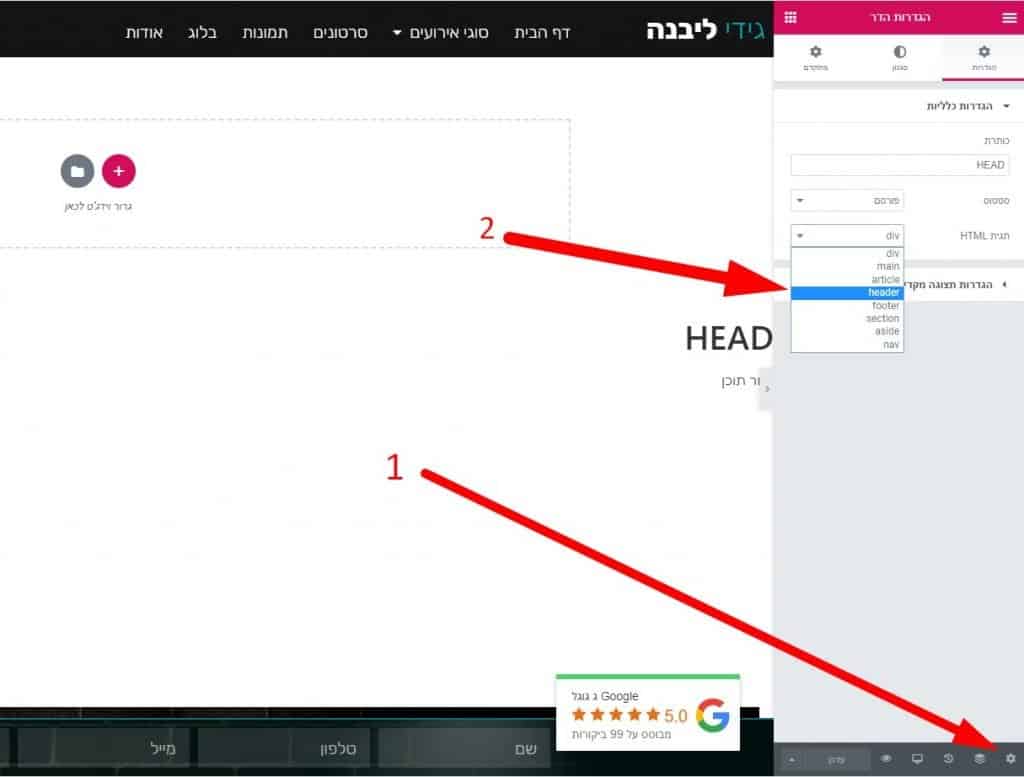
בכדי להוסיף תגית Header, ראשית, ניכנס לעריכה של תבנית ה- header, נלחץ על כפתור ההגדרות (חץ מספר 1 בתמונה), לאחר מכן, נשנה את תגית ה- HTML לheader (חץ מספר 2 בתמונה), נלחץ "עדכן" וזהו 🙂

באותו אופן בדיוק, נגדיר את הפוטר.
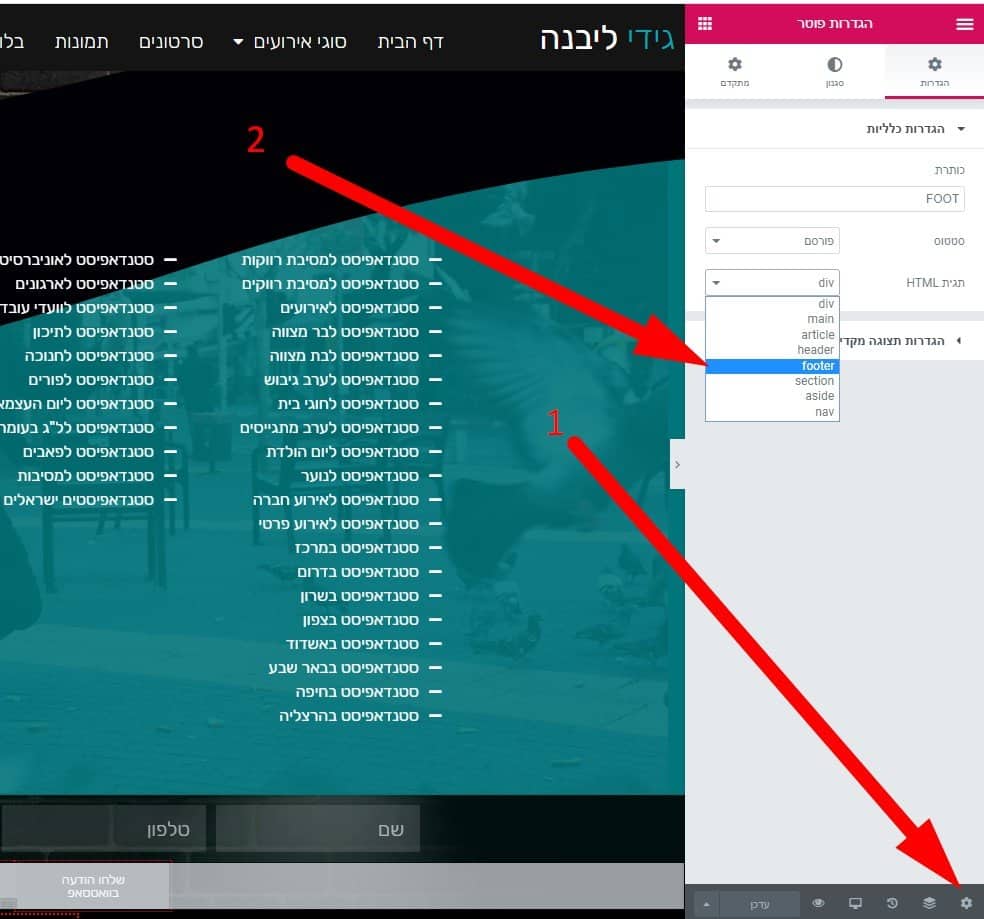
ניכנס לעריכת תבנית ה- Footer, נלחץ על כפתור ההגדרות (חץ מספר 1 בתמונה המצורפת), נבחר בתגית HTML בשם footer, נלחץ על עדכון וזהו!

תוך פחות מ3 דקות, הגדרנו תגיות הדר + פוטר, אין ספק שגם המדריך הזה עונה על ההגדרה של 20% מהפעולות שמשפיעות על יותר מ80% מהפעולות הנוספות.
אם עדיין לא צפיתם בהרצאה שלי, שמדברת אך ורק על פעולות נוספות שעונות על הגדרת ה- 20%, זה הזמן: